共有 6 個文件被更改,包括 29 次插入 和 0 次删除
二進制
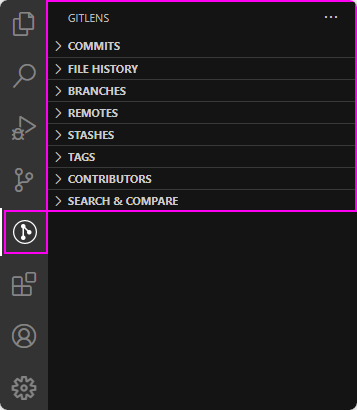
src/webviews/apps/media/views-layout-gitlens.png
查看文件
二進制
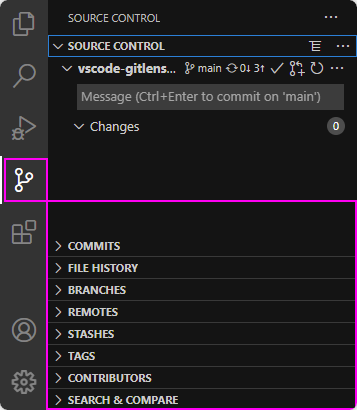
src/webviews/apps/media/views-layout-scm.png
查看文件
+ 3
- 0
src/webviews/apps/settings/partials/views.html
查看文件
+ 8
- 0
src/webviews/apps/settings/settings.scss
查看文件
+ 10
- 0
src/webviews/apps/welcome/welcome.html
查看文件
+ 8
- 0
src/webviews/apps/welcome/welcome.scss
查看文件
Loading…