променени са 6 файла, в които са добавени 29 реда и са изтрити 0 реда
Двоични данни
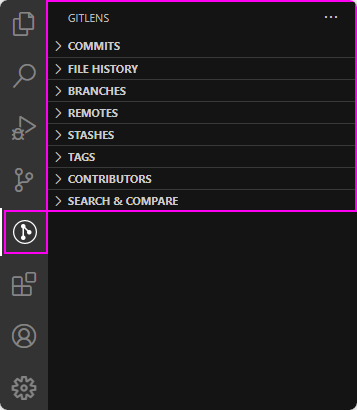
src/webviews/apps/media/views-layout-gitlens.png
Целия файл
Двоични данни
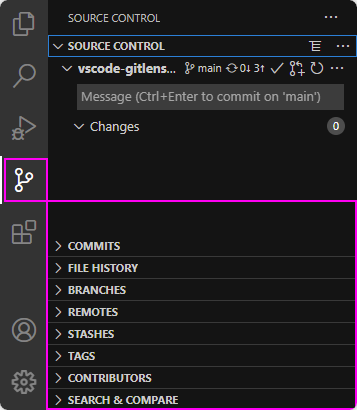
src/webviews/apps/media/views-layout-scm.png
Целия файл
+ 3
- 0
src/webviews/apps/settings/partials/views.html
Целия файл
+ 8
- 0
src/webviews/apps/settings/settings.scss
Целия файл
+ 10
- 0
src/webviews/apps/welcome/welcome.html
Целия файл
+ 8
- 0
src/webviews/apps/welcome/welcome.scss
Целия файл
Зареждане…