6개의 변경된 파일과 29개의 추가작업 그리고 0개의 파일을 삭제
BIN
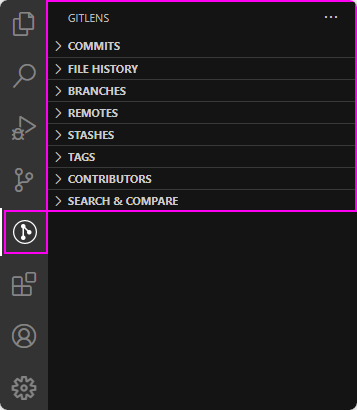
src/webviews/apps/media/views-layout-gitlens.png
파일 보기
BIN
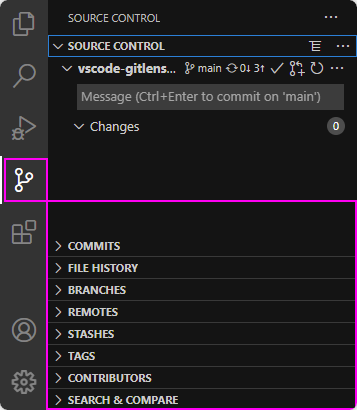
src/webviews/apps/media/views-layout-scm.png
파일 보기
+ 3
- 0
src/webviews/apps/settings/partials/views.html
파일 보기
+ 8
- 0
src/webviews/apps/settings/settings.scss
파일 보기
+ 10
- 0
src/webviews/apps/welcome/welcome.html
파일 보기
+ 8
- 0
src/webviews/apps/welcome/welcome.scss
파일 보기
불러오는 중...