6 geänderte Dateien mit 29 neuen und 0 gelöschten Zeilen
BIN
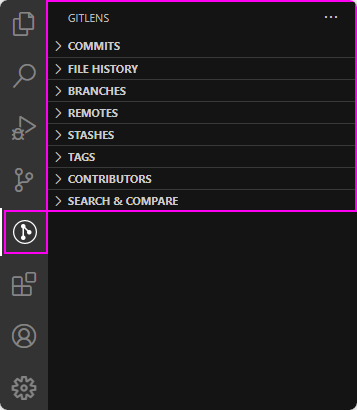
src/webviews/apps/media/views-layout-gitlens.png
Datei anzeigen
BIN
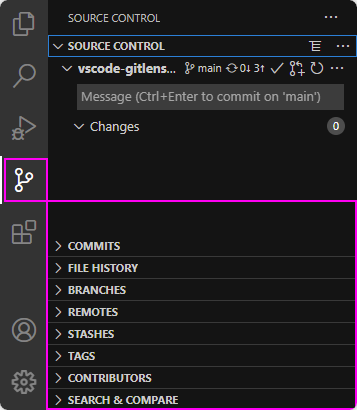
src/webviews/apps/media/views-layout-scm.png
Datei anzeigen
+ 3
- 0
src/webviews/apps/settings/partials/views.html
Datei anzeigen
+ 8
- 0
src/webviews/apps/settings/settings.scss
Datei anzeigen
+ 10
- 0
src/webviews/apps/welcome/welcome.html
Datei anzeigen
+ 8
- 0
src/webviews/apps/welcome/welcome.scss
Datei anzeigen
Laden…