6 измененных файлов: 29 добавлений и 0 удалений
Двоичные данные
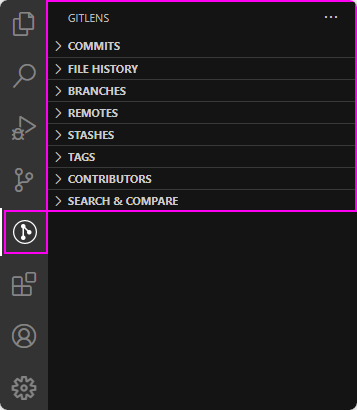
src/webviews/apps/media/views-layout-gitlens.png
Просмотреть файл
Двоичные данные
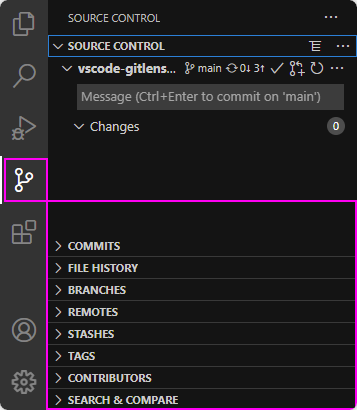
src/webviews/apps/media/views-layout-scm.png
Просмотреть файл
+ 3
- 0
src/webviews/apps/settings/partials/views.html
Просмотреть файл
+ 8
- 0
src/webviews/apps/settings/settings.scss
Просмотреть файл
+ 10
- 0
src/webviews/apps/welcome/welcome.html
Просмотреть файл
+ 8
- 0
src/webviews/apps/welcome/welcome.scss
Просмотреть файл
Загрузка…