13 измененных файлов: 40 добавлений и 9 удалений
+ 4
- 0
CHANGELOG.md
Просмотреть файл
+ 1
- 1
README.md
Просмотреть файл
Двоичные данные
images/docs/gitlens-tutorial.png
Просмотреть файл
Двоичные данные
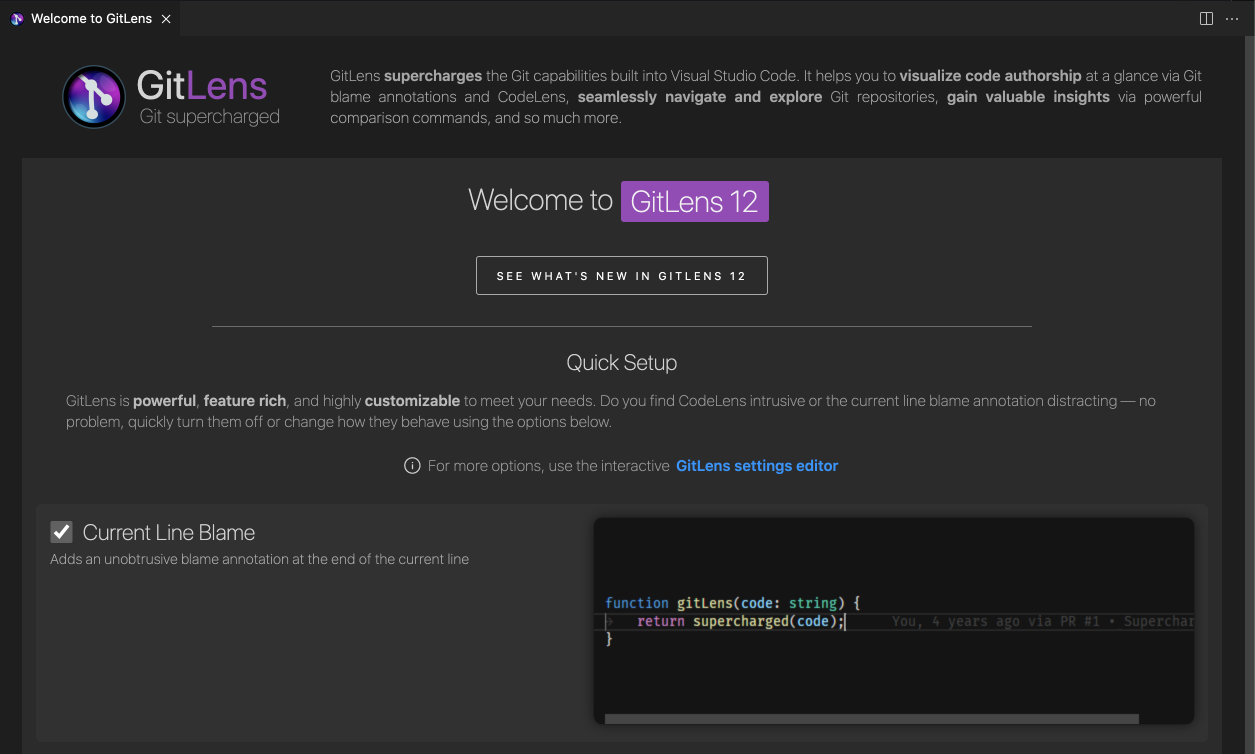
images/docs/quick-setup.png
Просмотреть файл
Двоичные данные
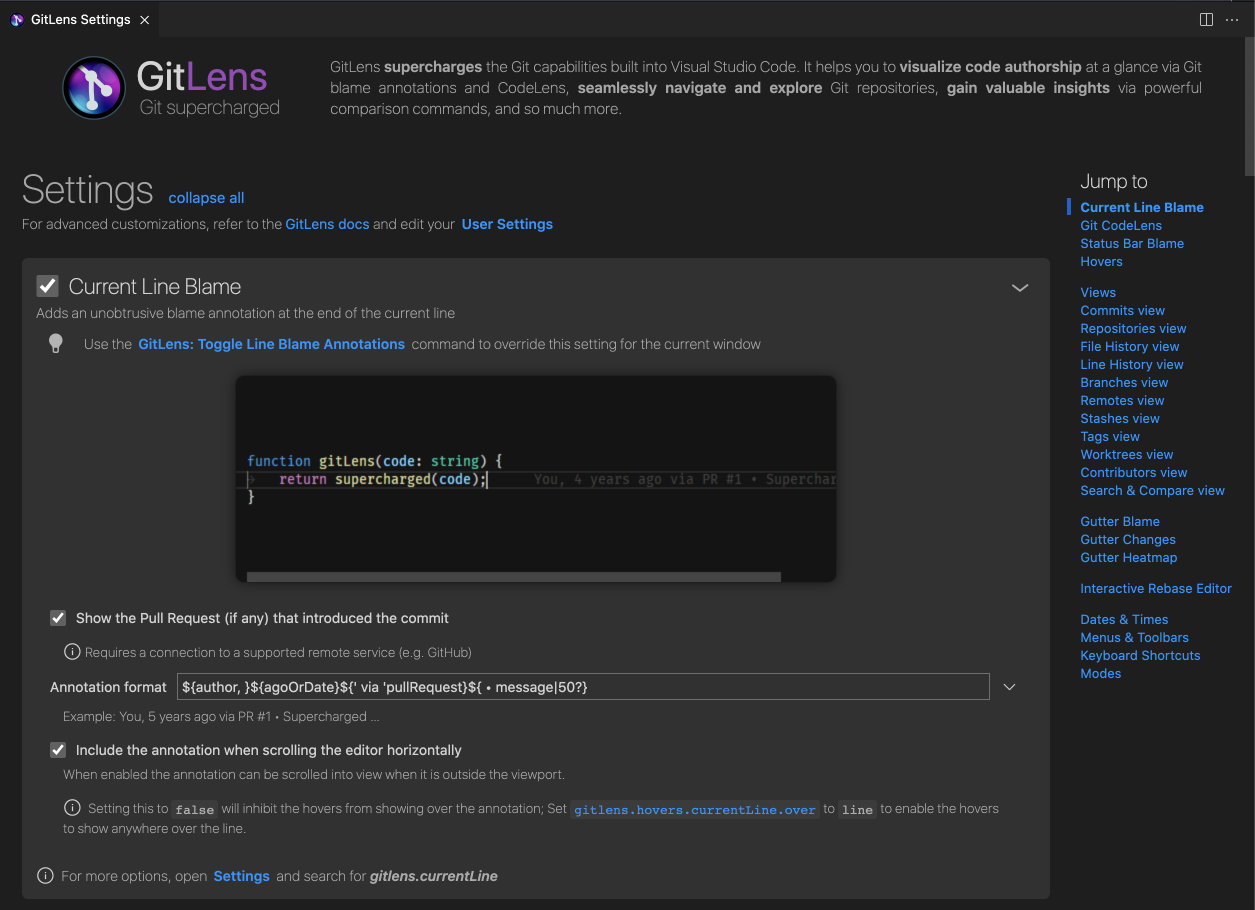
images/docs/settings.png
Просмотреть файл
+ 8
- 0
package.json
Просмотреть файл
+ 10
- 2
src/webviews/apps/home/partials/welcome.html
Просмотреть файл
Двоичные данные
src/webviews/apps/media/gitlens-12-card.png
Просмотреть файл
Двоичные данные
src/webviews/apps/media/gitlens-tutorial-banner-400.png
Просмотреть файл
Двоичные данные
src/webviews/apps/media/gitlens-tutorial-banner.png
Просмотреть файл
+ 9
- 3
src/webviews/apps/welcome/welcome.html
Просмотреть файл
+ 7
- 0
walkthroughs/getting-started/0-tutorial.md
Просмотреть файл
+ 1
- 3
walkthroughs/getting-started/2-customize.md
Просмотреть файл
x
Загрузка…