13 změnil soubory, kde provedl 40 přidání a 9 odebrání
+ 4
- 0
CHANGELOG.md
Zobrazit soubor
+ 1
- 1
README.md
Zobrazit soubor
binární
images/docs/gitlens-tutorial.png
Zobrazit soubor
binární
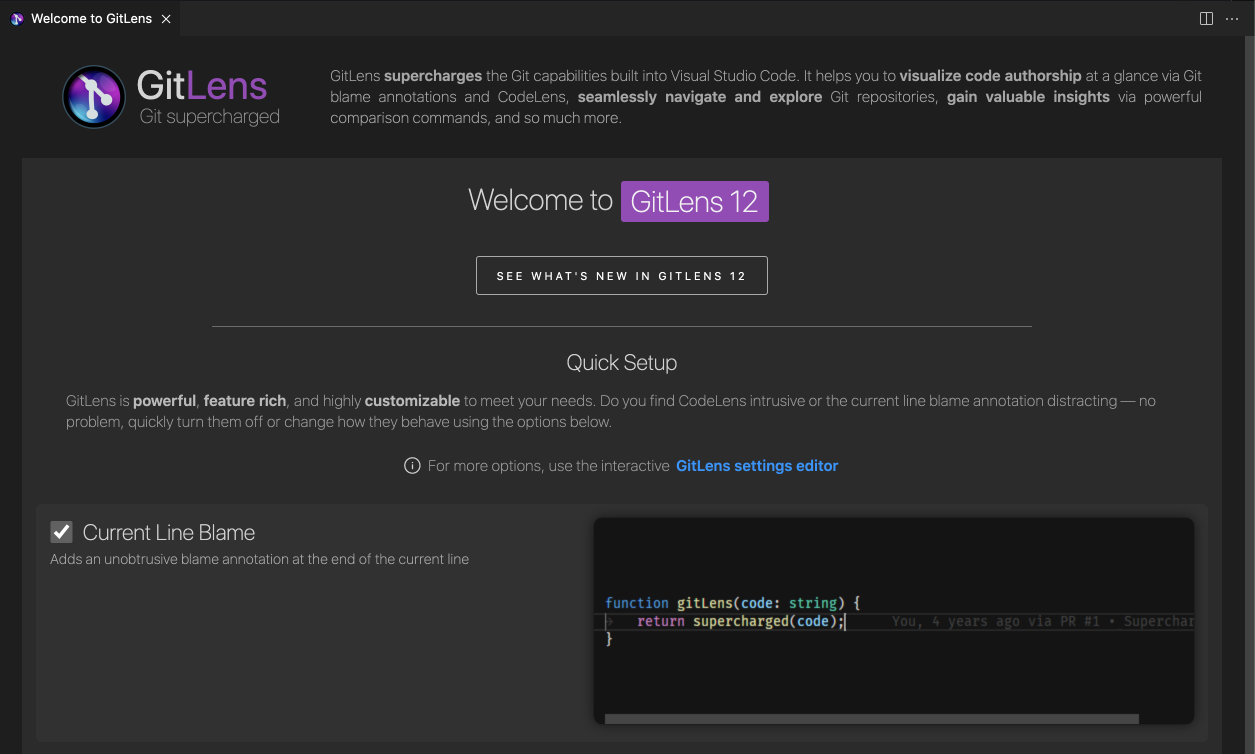
images/docs/quick-setup.png
Zobrazit soubor
binární
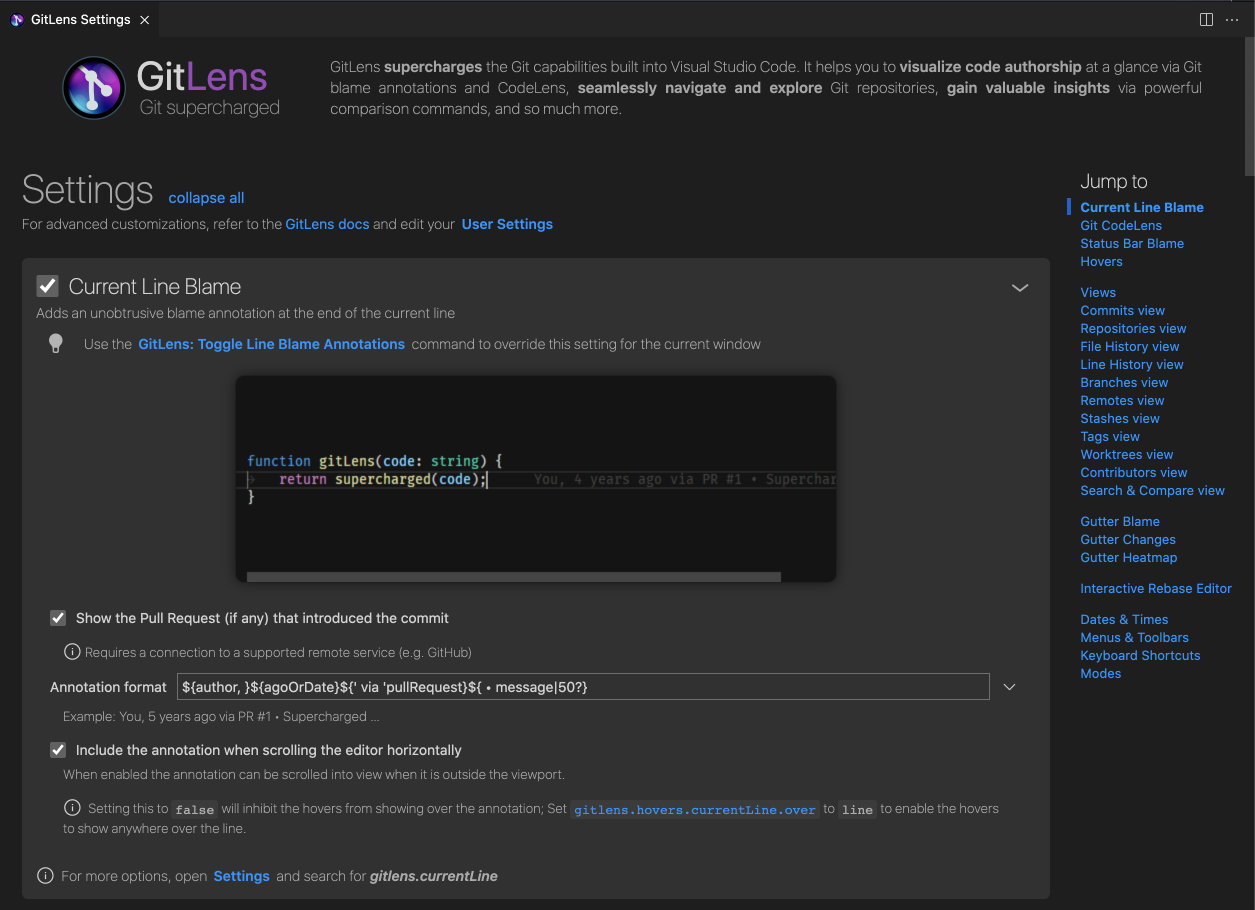
images/docs/settings.png
Zobrazit soubor
+ 8
- 0
package.json
Zobrazit soubor
+ 10
- 2
src/webviews/apps/home/partials/welcome.html
Zobrazit soubor
binární
src/webviews/apps/media/gitlens-12-card.png
Zobrazit soubor
binární
src/webviews/apps/media/gitlens-tutorial-banner-400.png
Zobrazit soubor
binární
src/webviews/apps/media/gitlens-tutorial-banner.png
Zobrazit soubor
+ 9
- 3
src/webviews/apps/welcome/welcome.html
Zobrazit soubor
+ 7
- 0
walkthroughs/getting-started/0-tutorial.md
Zobrazit soubor
+ 1
- 3
walkthroughs/getting-started/2-customize.md
Zobrazit soubor
x
Načítá se…