13 mainītis faili ar 40 papildinājumiem un 9 dzēšanām
+ 4
- 0
CHANGELOG.md
Parādīt failu
+ 1
- 1
README.md
Parādīt failu
Binārs
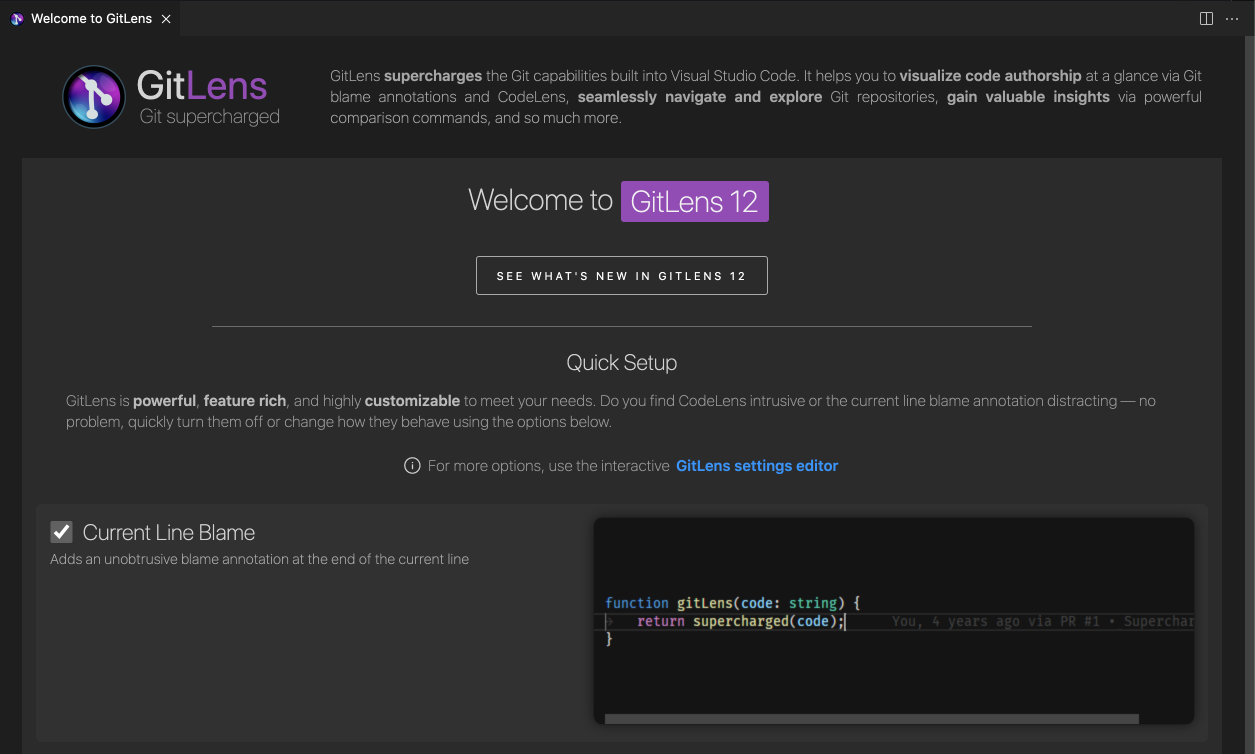
images/docs/gitlens-tutorial.png
Parādīt failu
Binārs
images/docs/quick-setup.png
Parādīt failu
Binārs
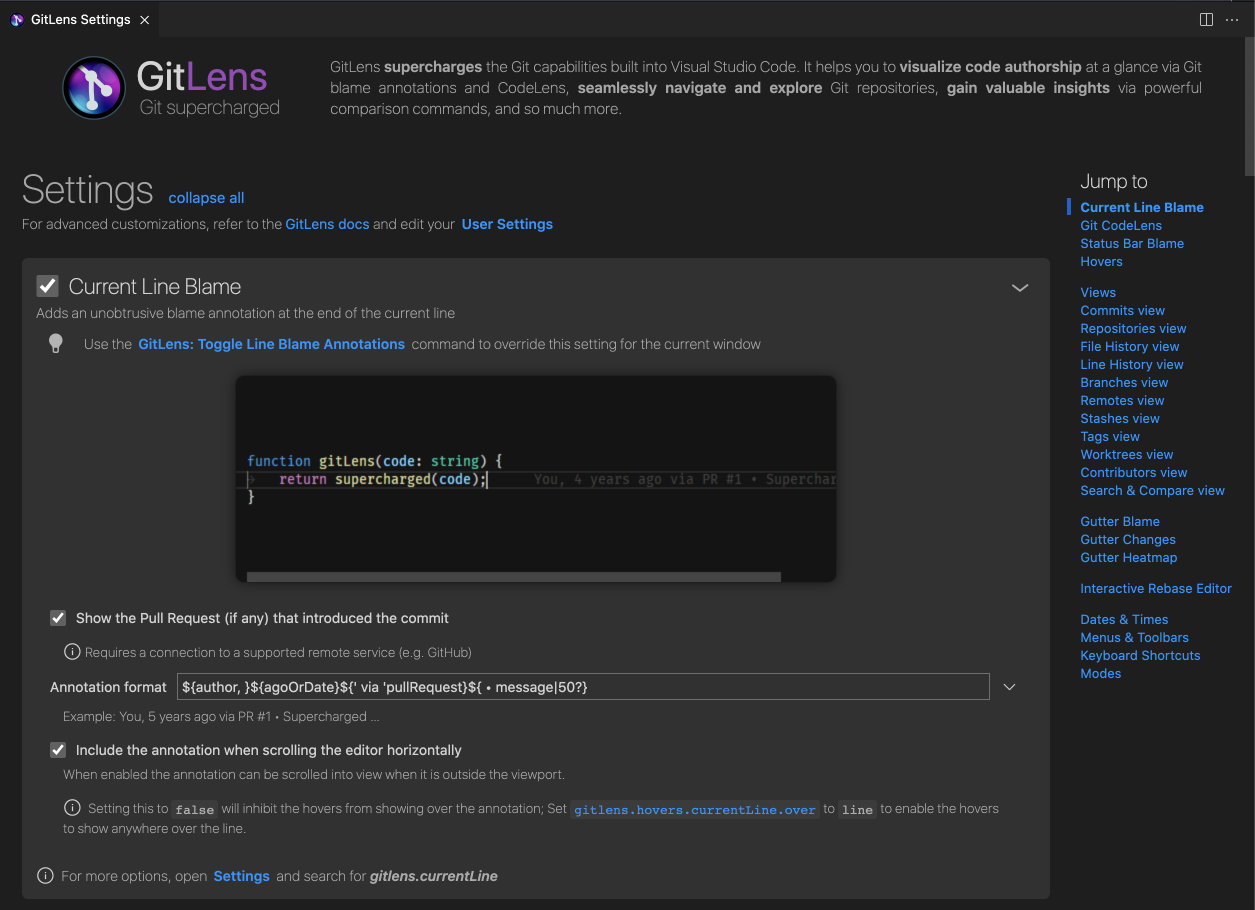
images/docs/settings.png
Parādīt failu
+ 8
- 0
package.json
Parādīt failu
+ 10
- 2
src/webviews/apps/home/partials/welcome.html
Parādīt failu
Binārs
src/webviews/apps/media/gitlens-12-card.png
Parādīt failu
Binārs
src/webviews/apps/media/gitlens-tutorial-banner-400.png
Parādīt failu
Binārs
src/webviews/apps/media/gitlens-tutorial-banner.png
Parādīt failu
+ 9
- 3
src/webviews/apps/welcome/welcome.html
Parādīt failu
+ 7
- 0
walkthroughs/getting-started/0-tutorial.md
Parādīt failu
+ 1
- 3
walkthroughs/getting-started/2-customize.md
Parādīt failu
x
Notiek ielāde…