25 gewijzigde bestanden met toevoegingen van 0 en 266 verwijderingen
BIN
images/docs/gitlens-tutorial.png
Bestand weergeven
BIN
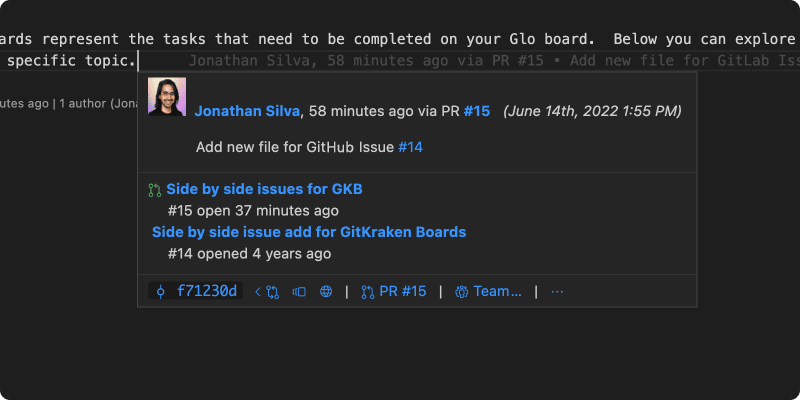
images/docs/hovers-github-integration.png
Bestand weergeven
BIN
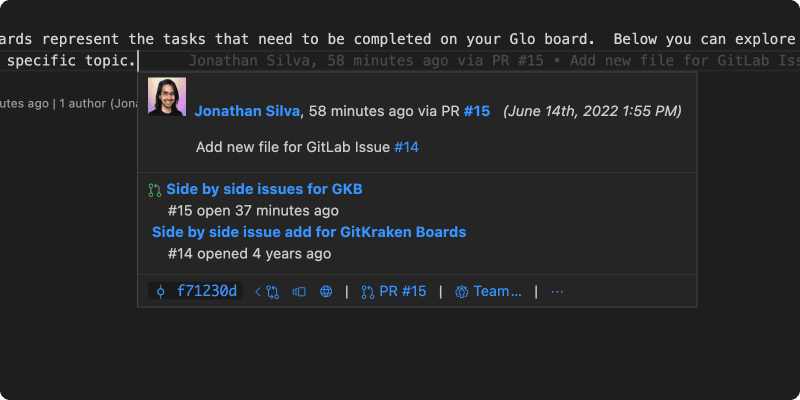
images/docs/hovers-gitlab-integration.png
Bestand weergeven
BIN
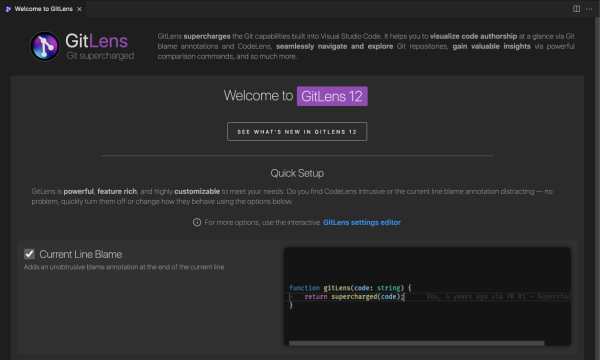
images/docs/quick-setup.png
Bestand weergeven
+ 0
- 7
walkthroughs/getting-started/0-tutorial.md
Bestand weergeven
+ 0
- 9
walkthroughs/getting-started/1-setup.md
Bestand weergeven
+ 0
- 16
walkthroughs/getting-started/10-interactive-rebase-editor.md
Bestand weergeven
+ 0
- 7
walkthroughs/getting-started/11-terminal.md
Bestand weergeven
+ 0
- 26
walkthroughs/getting-started/12-plus.md
Bestand weergeven
+ 0
- 9
walkthroughs/getting-started/2-customize.md
Bestand weergeven
+ 0
- 31
walkthroughs/getting-started/3-current-line-blame.md
Bestand weergeven
+ 0
- 13
walkthroughs/getting-started/4-git-codelens.md
Bestand weergeven
+ 0
- 7
walkthroughs/getting-started/5-revision-history.md
Bestand weergeven
+ 0
- 43
walkthroughs/getting-started/6-file-annotations.md
Bestand weergeven
+ 0
- 3
walkthroughs/getting-started/7-git-side-bar-views.md
Bestand weergeven
+ 0
- 9
walkthroughs/getting-started/8-hosting-service-integrations.md
Bestand weergeven
+ 0
- 9
walkthroughs/getting-started/9-git-command-palette.md
Bestand weergeven
+ 0
- 9
walkthroughs/plus/commit-graph.md
Bestand weergeven
+ 0
- 20
walkthroughs/plus/intro.md
Bestand weergeven
+ 0
- 19
walkthroughs/plus/rich-integrations.md
Bestand weergeven
+ 0
- 0
walkthroughs/plus/try-now.md
Bestand weergeven
+ 0
- 13
walkthroughs/plus/visual-file-history.md
Bestand weergeven
+ 0
- 13
walkthroughs/plus/worktrees.md
Bestand weergeven
+ 0
- 3
walkthroughs/welcome/commit-graph.md
Bestand weergeven
+ 0
- 0
walkthroughs/welcome/workspaces-and-focus.md
Bestand weergeven
Laden…