25 fichiers modifiés avec 0 ajouts et 266 suppressions
BIN
images/docs/gitlens-tutorial.png
Voir le fichier
BIN
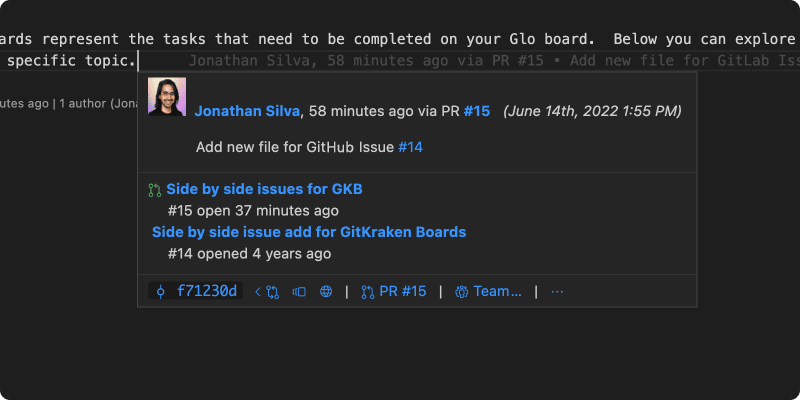
images/docs/hovers-github-integration.png
Voir le fichier
BIN
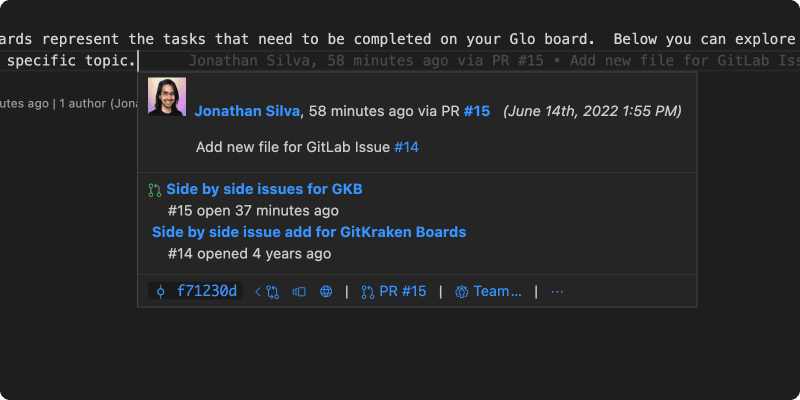
images/docs/hovers-gitlab-integration.png
Voir le fichier
BIN
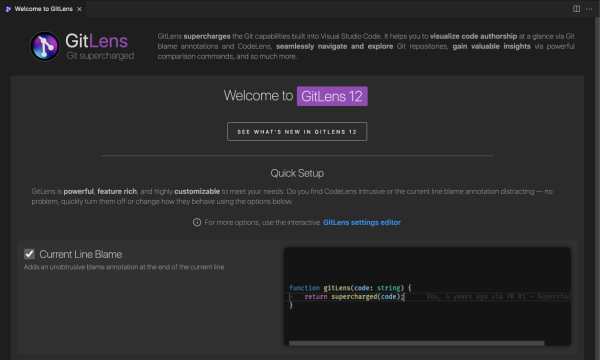
images/docs/quick-setup.png
Voir le fichier
+ 0
- 7
walkthroughs/getting-started/0-tutorial.md
Voir le fichier
+ 0
- 9
walkthroughs/getting-started/1-setup.md
Voir le fichier
+ 0
- 16
walkthroughs/getting-started/10-interactive-rebase-editor.md
Voir le fichier
+ 0
- 7
walkthroughs/getting-started/11-terminal.md
Voir le fichier
+ 0
- 26
walkthroughs/getting-started/12-plus.md
Voir le fichier
+ 0
- 9
walkthroughs/getting-started/2-customize.md
Voir le fichier
+ 0
- 31
walkthroughs/getting-started/3-current-line-blame.md
Voir le fichier
+ 0
- 13
walkthroughs/getting-started/4-git-codelens.md
Voir le fichier
+ 0
- 7
walkthroughs/getting-started/5-revision-history.md
Voir le fichier
+ 0
- 43
walkthroughs/getting-started/6-file-annotations.md
Voir le fichier
+ 0
- 3
walkthroughs/getting-started/7-git-side-bar-views.md
Voir le fichier
+ 0
- 9
walkthroughs/getting-started/8-hosting-service-integrations.md
Voir le fichier
+ 0
- 9
walkthroughs/getting-started/9-git-command-palette.md
Voir le fichier
+ 0
- 9
walkthroughs/plus/commit-graph.md
Voir le fichier
+ 0
- 20
walkthroughs/plus/intro.md
Voir le fichier
+ 0
- 19
walkthroughs/plus/rich-integrations.md
Voir le fichier
+ 0
- 0
walkthroughs/plus/try-now.md
Voir le fichier
+ 0
- 13
walkthroughs/plus/visual-file-history.md
Voir le fichier
+ 0
- 13
walkthroughs/plus/worktrees.md
Voir le fichier
+ 0
- 3
walkthroughs/welcome/commit-graph.md
Voir le fichier
+ 0
- 0
walkthroughs/welcome/workspaces-and-focus.md
Voir le fichier
Chargement…