共有 9 个文件被更改,包括 22 次插入 和 127 次删除
分列视图
Diff 选项
-
+1 -9README.md
-
二进制images/docs/views-layout-gitlens.png
-
二进制images/docs/views-layout-scm.png
-
+0 -5package.json
-
+1 -1src/commands.ts
-
+18 -0src/commands/resetViewsLayout.ts
-
+0 -100src/commands/setViewsLayout.ts
-
+2 -3src/constants.ts
-
+0 -9walkthroughs/getting-started/7-git-side-bar-views.md
+ 1
- 9
README.md
查看文件
二进制
images/docs/views-layout-gitlens.png
查看文件
二进制
images/docs/views-layout-scm.png
查看文件
+ 0
- 5
package.json
查看文件
+ 1
- 1
src/commands.ts
查看文件
+ 18
- 0
src/commands/resetViewsLayout.ts
查看文件
| @ -0,0 +1,18 @@ | |||
| import { viewsConfigKeys } from '../config'; | |||
| import { Commands } from '../constants'; | |||
| import type { Container } from '../container'; | |||
| import { command, executeCommand } from '../system/command'; | |||
| import { Command } from './base'; | |||
| @command() | |||
| export class ResetViewsLayoutCommand extends Command { | |||
| constructor(private readonly container: Container) { | |||
| super(Commands.ResetViewsLayout); | |||
| } | |||
| async execute() { | |||
| for (const view of viewsConfigKeys) { | |||
| void (await executeCommand(`gitlens.views.${view}.resetViewLocation`)); | |||
| } | |||
| } | |||
| } | |||
+ 0
- 100
src/commands/setViewsLayout.ts
查看文件
| @ -1,100 +0,0 @@ | |||
| import { window } from 'vscode'; | |||
| import { viewsConfigKeys } from '../config'; | |||
| import { Commands } from '../constants'; | |||
| import type { Container } from '../container'; | |||
| import { command, executeCommand, executeCoreCommand } from '../system/command'; | |||
| import { Command } from './base'; | |||
| @command() | |||
| export class ResetViewsLayoutCommand extends Command { | |||
| constructor(private readonly container: Container) { | |||
| super(Commands.ResetViewsLayout); | |||
| } | |||
| async execute() { | |||
| for (const view of viewsConfigKeys) { | |||
| void (await executeCommand(`gitlens.views.${view}.resetViewLocation`)); | |||
| } | |||
| } | |||
| } | |||
| export enum ViewsLayout { | |||
| GitLens = 'gitlens', | |||
| SourceControl = 'scm', | |||
| } | |||
| export interface SetViewsLayoutCommandArgs { | |||
| layout: ViewsLayout; | |||
| } | |||
| @command() | |||
| export class SetViewsLayoutCommand extends Command { | |||
| constructor(private readonly container: Container) { | |||
| super(Commands.SetViewsLayout); | |||
| } | |||
| async execute(args?: SetViewsLayoutCommandArgs) { | |||
| let layout = args?.layout; | |||
| if (layout == null) { | |||
| const pick = await window.showQuickPick( | |||
| [ | |||
| { | |||
| label: 'Source Control Layout', | |||
| description: '(default)', | |||
| detail: 'Shows all the views together on the Source Control side bar', | |||
| layout: ViewsLayout.SourceControl, | |||
| }, | |||
| { | |||
| label: 'GitLens Layout', | |||
| description: '', | |||
| detail: 'Shows all the views together on the GitLens side bar', | |||
| layout: ViewsLayout.GitLens, | |||
| }, | |||
| ], | |||
| { | |||
| placeHolder: 'Choose a GitLens views layout', | |||
| }, | |||
| ); | |||
| if (pick == null) return; | |||
| layout = pick.layout; | |||
| } | |||
| void this.container.storage.store('views:layout', layout); | |||
| const views = viewsConfigKeys.filter(v => v !== 'contributors'); | |||
| switch (layout) { | |||
| case ViewsLayout.GitLens: | |||
| try { | |||
| // Because of https://github.com/microsoft/vscode/issues/105774, run the command twice which seems to fix things | |||
| let count = 0; | |||
| while (count++ < 2) { | |||
| void (await executeCoreCommand('vscode.moveViews', { | |||
| viewIds: views.map(v => `gitlens.views.${v}`), | |||
| destinationId: 'workbench.view.extension.gitlens', | |||
| })); | |||
| } | |||
| } catch {} | |||
| break; | |||
| case ViewsLayout.SourceControl: | |||
| try { | |||
| // Because of https://github.com/microsoft/vscode/issues/105774, run the command twice which seems to fix things | |||
| let count = 0; | |||
| while (count++ < 2) { | |||
| void (await executeCoreCommand('vscode.moveViews', { | |||
| viewIds: views.map(v => `gitlens.views.${v}`), | |||
| destinationId: 'workbench.view.scm', | |||
| })); | |||
| } | |||
| } catch { | |||
| for (const view of views) { | |||
| void (await executeCommand(`gitlens.views.${view}.resetViewLocation`)); | |||
| } | |||
| } | |||
| break; | |||
| } | |||
| } | |||
| } | |||
+ 2
- 3
src/constants.ts
查看文件
+ 0
- 9
walkthroughs/getting-started/7-git-side-bar-views.md
查看文件
| @ -1,12 +1,3 @@ | |||
| ## Side Bar Views | |||
| <p float="left"> | |||
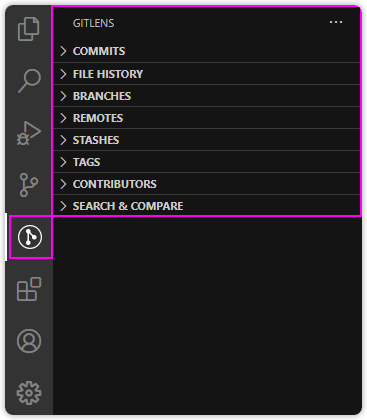
| <img src="../../images/docs/views-layout-gitlens.png" alt="GitLens Side Bar Views" width="45%" /> | |||
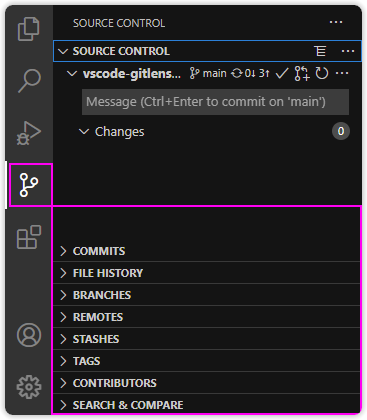
| <img src="../../images/docs/views-layout-scm.png" alt="Source Control Side Bar Views" width="45%" /> | |||
| </p> | |||
| GitLens adds side bar views for Commits, File History, Branches, Remotes, Stashes, Tags, Contributors, Search & Compare, and more that provide rich source control details and functionality. | |||
| By default, these views can be displayed in either the [GitLens side bar](command:gitlens.views.home.focus 'Open GitLens side bar') or on the [Source Control side bar](command:workbench.scm.focus 'Open Source Control side bar'). | |||
| 💡 Use the [GitLens: Set Views Layout](command:gitlens.setViewsLayout) command from the [Command Palette](command:workbench.action.quickOpen?%22>GitLens%3A%20Set%20Views%20Layout%22) to change the layout, or drag & drop the views individually. | |||