@ -29,7 +29,7 @@
< div class = "page-header" >
< h2 class = "page-header__title" > Settings< / h2 >
< p class = "page-header__subtitle" > For advanced customizations open and edit
< a title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a >
< a class = "command" = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a >
< / p >
< / div >
@ -68,114 +68,18 @@
< / div >
< / div >
< div class = "section__preview" >
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-history.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-history-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars"
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-history.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && explorers.avatars" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && explorers.avatars" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/gitlens-view-history-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && explorers.avatars"
/>
< / div >
< / div >
< / section >
< section id = "blame" >
< div class = "section__header" >
< h2 class = "section__title" > Gutter Blame
< a title = "Learn more" href = "https://github.com/eamodio/vscode-gitlens#git-blame-annotations" >
< i class = "icon icon__info" > < / i >
< / a >
< / h2 >
< p class = "section__title-hint" > Adds Git blame annotations for the current file to the gutter< / p >
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting nowrap" >
< input id = "blame.heatmap.enabled" name = "blame.heatmap.enabled" type = "checkbox" / >
< label for = "blame.heatmap.enabled" > Add a heatmap (age) indicator< / label >
< / div >
< p class = "setting__hint" > Quickly tell the age of a line — indicator ranges from bright yellow (newer) to dark brown (older)< / p >
< div class = "settings-group__setting ml-2" data-enablement = "blame.heatmap.enabled" disabled >
< label for = "blame.heatmap.location" > Position the heatmap on the< / label >
< select id = "blame.heatmap.location" name = "blame.heatmap.location" disabled >
< option value = "left" > left< / option >
< option value = "right" > right< / option >
< / select >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.avatars" name = "blame.avatars" type = "checkbox" / >
< label for = "blame.avatars" > Add author avatars in the gutter< / label >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.highlight.enabled" name = "blame.highlight.enabled" type = "checkbox" / >
< label for = "blame.highlight.enabled" > Highlight other lines changed with the current line< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations" name = "blame.highlight.locations" type = "checkbox" value = "gutter" data-type = "array" disabled / >
< label for = "blame.highlight.locations" > Add gutter highlight< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations-1" name = "blame.highlight.locations" type = "checkbox" value = "line" data-type = "array" disabled / >
< label for = "blame.highlight.locations-1" > Add line highlight< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations-2" name = "blame.highlight.locations" type = "checkbox" value = "overviewRuler" data-type = "array" disabled / >
< label for = "blame.highlight.locations-2" > Add scroll bar highlight< / label >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.compact" name = "blame.compact" type = "checkbox" / >
< label for = "blame.compact" > Use compact view< / label >
< / div >
< p class = "setting__hint" > Compacts (deduplicate) matching adjacent blame annotations< / p >
< / div >
< div class = "section__preview" >
<!-- <img class="image__preview hidden" src="{{root}}/images/settings/hovers - currentLine.png" data - visibility="hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-details.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-details.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-details.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-changes.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-changes.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-changes.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/> -->
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
For more advanced customizations open < a class = "command" title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a > and search for < b > < i > gitlens.gitExplorer< / i > < / b >
< / p >
< / div >
< / section >
@ -228,21 +132,18 @@
< / div >
< / div >
< div class = "section__preview" >
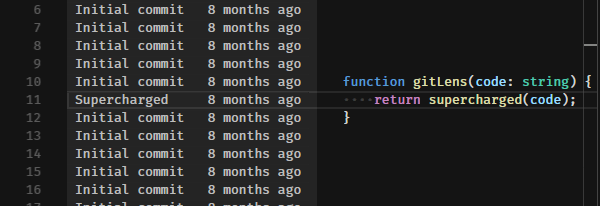
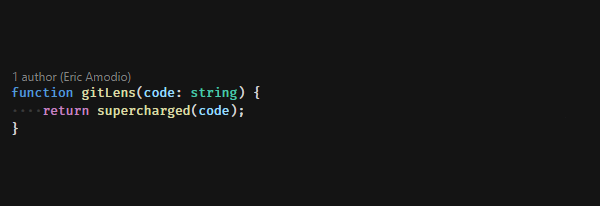
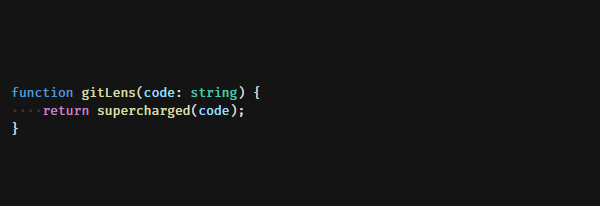
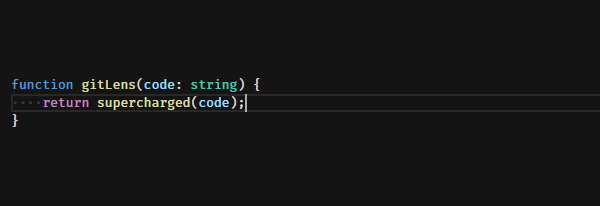
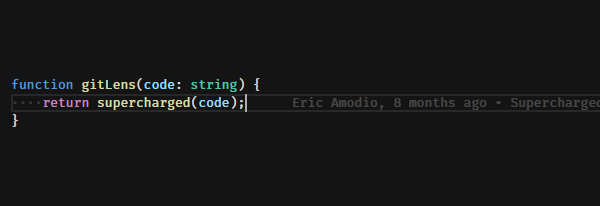
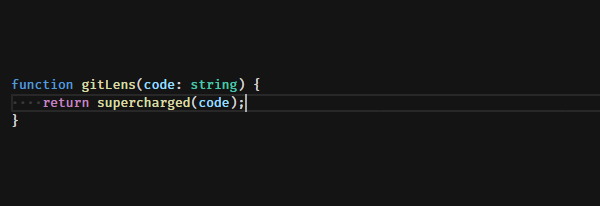
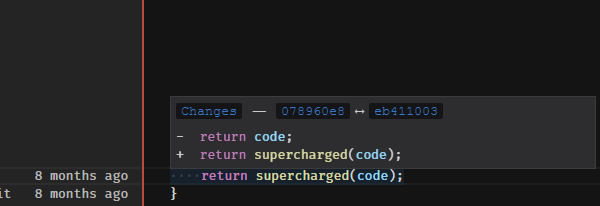
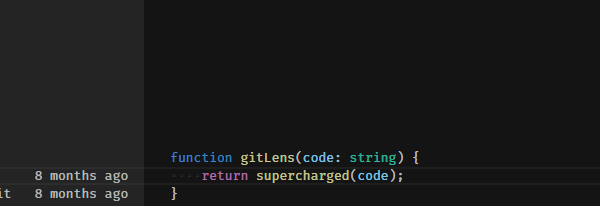
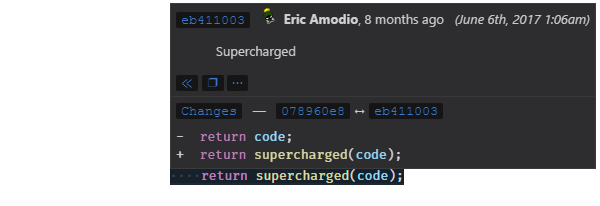
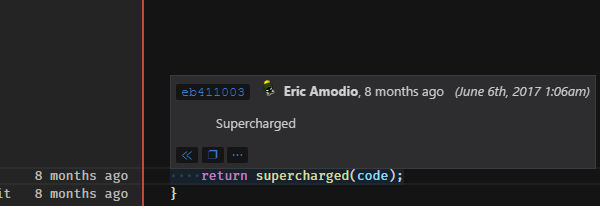
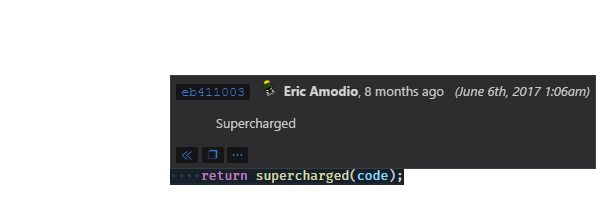
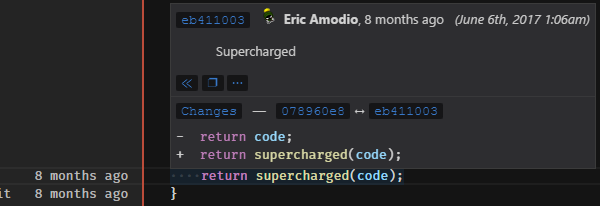
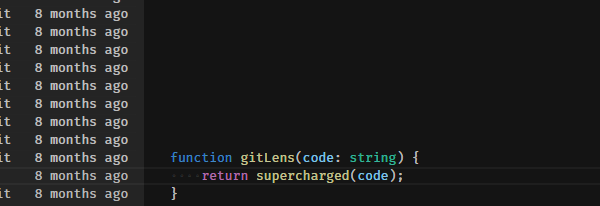
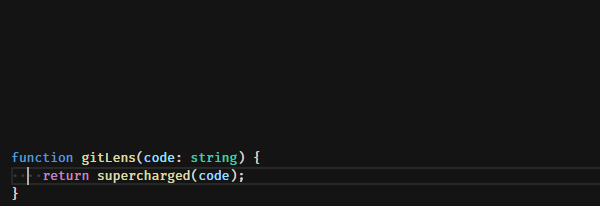
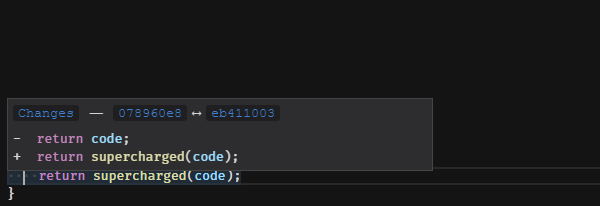
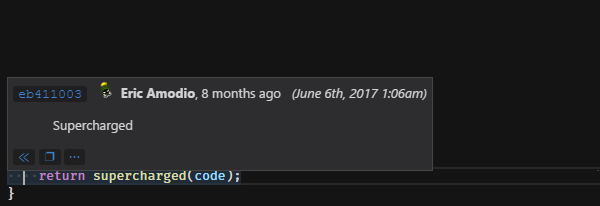
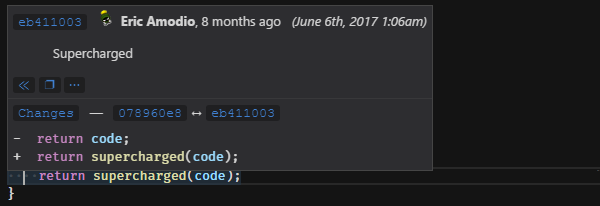
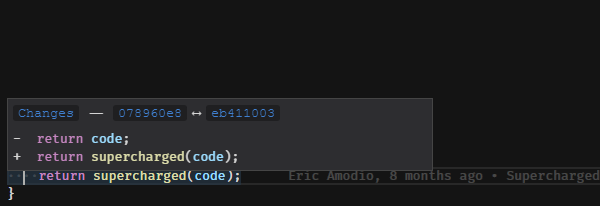
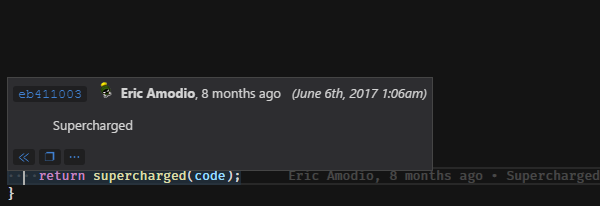
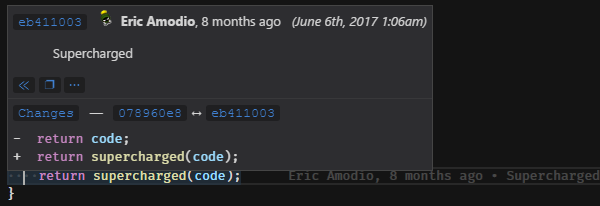
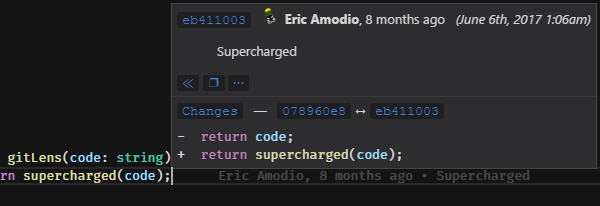
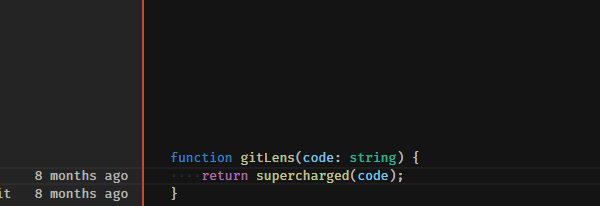
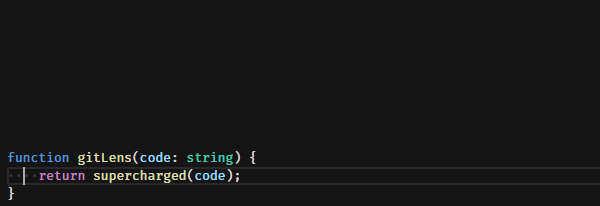
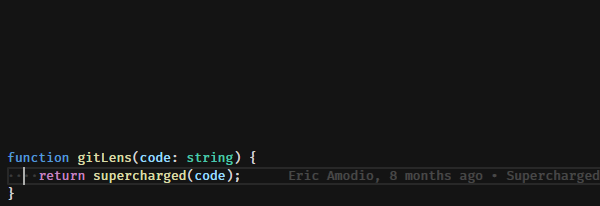
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-off.png" data-visibility = "codeLens.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-off.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-recent.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-authors.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled"
/>
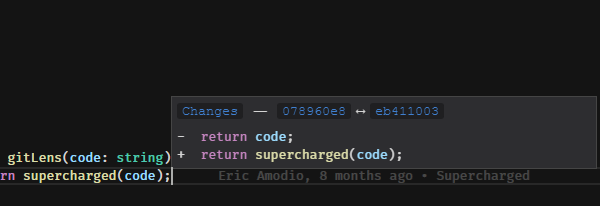
< img class = "image__preview" src = "{{root}}/images/settings/code-lens.png" / >
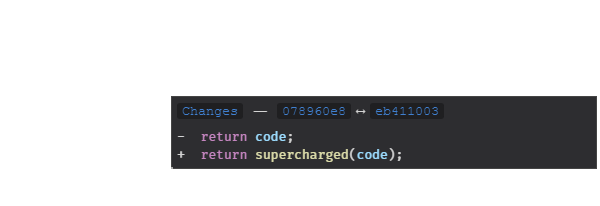
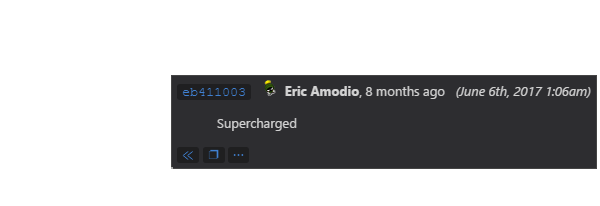
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/code-lens-recent+authors.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/code-lens-recent.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/code-lens-authors.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled" / >
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleCodeLens" > GitLens: Toggle Git Code Lens< / a > command to override this setting for the current window
For more advanced customizations open < a class = "command" title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a > and search for < b > < i > gitlens.codeLens< / i > < / b >
< span >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleCodeLens" > GitLens: Toggle Git Code Lens< / a > command to override this setting for the current window
< / span >
< / p >
< / div >
< / section >
@ -265,16 +166,89 @@
< / div >
< / div >
< div class = "section__preview" >
< img class = "image__preview hidden" src = "{{root}}/images/settings/current-line-blame.png" data-visibility = "currentLine.enabled"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/current-line-blame-off.png" data-visibility = "currentLine.enabled =false"
< img class = "image__preview" src = "{{root}}/images/settings/current-line-blame.png" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/current-line-blame-on.png" data-visibility = "currentLine.enabled"
/>
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
window
For more advanced customizations open < a class = "command" title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a > and search for < b > < i > gitlens.currentLine< / i > < / b >
< span >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current window
< / span >
< / p >
< / div >
< / section >
< section id = "blame" >
< div class = "section__header" >
< h2 class = "section__title" > Gutter Blame
< a title = "Learn more" href = "https://github.com/eamodio/vscode-gitlens#git-blame-annotations" >
< i class = "icon icon__info" > < / i >
< / a >
< / h2 >
< p class = "section__title-hint" > Adds Git blame annotations for the current file to the gutter< / p >
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting nowrap" >
< input id = "blame.heatmap.enabled" name = "blame.heatmap.enabled" type = "checkbox" / >
< label for = "blame.heatmap.enabled" > Add a heatmap (age) indicator< / label >
< / div >
< p class = "setting__hint" > Quickly tell the age of a line — indicator ranges from bright yellow (newer) to dark brown (older)< / p >
< div class = "settings-group__setting ml-2" data-enablement = "blame.heatmap.enabled" disabled >
< label for = "blame.heatmap.location" > Position the heatmap on the< / label >
< select id = "blame.heatmap.location" name = "blame.heatmap.location" disabled >
< option value = "left" > left< / option >
< option value = "right" > right< / option >
< / select >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.avatars" name = "blame.avatars" type = "checkbox" / >
< label for = "blame.avatars" > Add author avatars in the gutter< / label >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.highlight.enabled" name = "blame.highlight.enabled" type = "checkbox" / >
< label for = "blame.highlight.enabled" > Highlight other lines changed with the current line< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations" name = "blame.highlight.locations" type = "checkbox" value = "gutter" data-type = "array" disabled / >
< label for = "blame.highlight.locations" > Add gutter highlight< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations-1" name = "blame.highlight.locations" type = "checkbox" value = "line" data-type = "array" disabled / >
< label for = "blame.highlight.locations-1" > Add line highlight< / label >
< / div >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "blame.highlight.enabled" disabled >
< input id = "blame.highlight.locations-2" name = "blame.highlight.locations" type = "checkbox" value = "overviewRuler" data-type = "array" disabled / >
< label for = "blame.highlight.locations-2" > Add scroll bar highlight< / label >
< / div >
< div class = "settings-group__setting nowrap" >
< input id = "blame.compact" name = "blame.compact" type = "checkbox" / >
< label for = "blame.compact" > Use compact view< / label >
< / div >
< p class = "setting__hint" > Compacts (deduplicate) matching adjacent blame annotations< / p >
< / div >
< div class = "section__preview" >
< img class = "image__preview hidden" src = "{{root}}/images/settings/blame.png" data-visibility = "blame.compact =false" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/blame-compact.png" data-visibility = "blame.compact" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-avatars.png" data-visibility = "blame.avatars && blame.compact =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-avatars-compact.png" data-visibility = "blame.avatars && blame.compact" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-highlight-gutter.png" data-visibility = "blame.highlight.enabled && blame.highlight.locations +gutter" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-highlight-line.png" data-visibility = "blame.highlight.enabled && blame.highlight.locations +line" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-highlight-scrollbar.png" data-visibility = "blame.highlight.enabled && blame.highlight.locations +overviewRuler" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-heatmap-left.png" data-visibility = "blame.heatmap.enabled && blame.heatmap.location =left" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/blame-heatmap-right.png" data-visibility = "blame.heatmap.enabled && blame.heatmap.location =right" / >
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
For more advanced customizations open < a class = "command" title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a > and search for < b > < i > gitlens.blame< / i > < / b >
< / p >
< / div >
< / section >
@ -295,7 +269,8 @@
< input id = "hovers.enabled" name = "hovers.enabled" type = "checkbox" / >
< label for = "hovers.enabled" > Show Git hovers< / label >
< / div >
< / div >
< div class = "settings-group__setting" >
< div class = "settings-group__setting nowrap ml-2 hidden" data-visibility = "currentLine.enabled" data-enablement = "hovers.enabled"
disabled>
< input id = "hovers.currentLine.enabled" name = "hovers.currentLine.enabled" type = "checkbox" disabled / >
@ -311,8 +286,8 @@
disabled>
< label for = "hovers.currentLine.over" > Shown when over the< / label >
< select id = "hovers.currentLine.over" name = "hovers.currentLine.over" disabled >
< option value = "annotation" > annotation< / option >
< option value = "line" > line< / option >
< option value = "annotation" > annotation only < / option >
< option value = "line" > line & annotation < / option >
< / select >
< / div >
@ -329,42 +304,20 @@
< / div >
< / div >
< div class = "section__preview mb-2" >
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-details.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-details.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-details.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-changes.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-changes.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-changes.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-line.png" data-visibility = "hovers.currentLine.over =line" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-line.png" data-visibility = "currentLine.enabled =false && hovers.currentLine.over =annotation" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-blame.png" data-visibility = "currentLine.enabled && hovers.currentLine.over =line" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-details+changes.png" data-visibility = "hovers.currentLine.over =line && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-details+changes.png" data-visibility = "currentLine.enabled =false && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-details.png" data-visibility = "hovers.currentLine.over =line && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-details.png" data-visibility = "currentLine.enabled =false && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-changes.png" data-visibility = "hovers.currentLine.over =line && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-line-changes.png" data-visibility = "currentLine.enabled =false && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-annotation.png" data-visibility = "currentLine.enabled && hovers.currentLine.over =annotation" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-annotation-details+changes.png" data-visibility = "currentLine.enabled && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-annotation-details.png" data-visibility = "currentLine.enabled && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-currentLine-annotation-changes.png" data-visibility = "currentLine.enabled && hovers.currentLine.over =annotation && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes" / >
< / div >
< div class = "settings-group" >
< div class = "settings-group__setting" >
@ -375,8 +328,8 @@
< div class = "settings-group__setting nowrap ml-4" data-enablement = "hovers.enabled && hovers.annotations.enabled" disabled >
< label for = "hovers.annotations.over" > Shown when over the< / label >
< select id = "hovers.annotations.over" name = "hovers.annotations.over" disabled >
< option value = "annotation" > annotation< / option >
< option value = "line" > line< / option >
< option value = "annotation" > annotation only < / option >
< option value = "line" > line & annotation < / option >
< / select >
< / div >
@ -393,18 +346,12 @@
< / div >
< / div >
< div class = "section__preview" >
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled = false && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled && hovers.annotations.enabled =false && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled =false && hovers.annotations.enabled =false && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations-details.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations-changes.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details =false && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations.png" data-visibility = "blame.compact =false" / >
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations-compact.png" data-visibility = "blame.compact" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-annotations-details+changes.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-annotations-details.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes =false" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-annotations-changes.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details =false && hovers.annotations.changes" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/hovers-annotations-heatmap.png" data-visibility = "blame.heatmap.enabled && blame.heatmap.location =right" / >
< / div >
< / div >
< / section >
@ -446,18 +393,18 @@
< / div >
< / div >
< div class = "section__preview" >
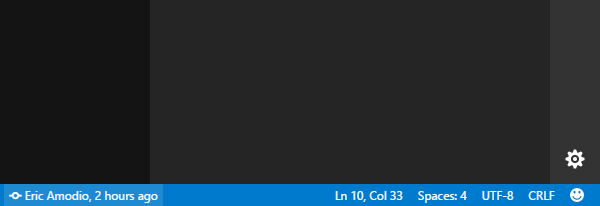
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-off.png" data-visibility = "statusBar.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-left.png" data-visibility = "statusBar.enabled && statusBar.alignment =left"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-right.png" data-visibility = "statusBar.enabled && statusBar.alignment =right"
/>
< img class = "image__preview" src = "{{root}}/images/settings/status-bar.png" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/status-bar-left.png" data-visibility = "statusBar.enabled && statusBar.alignment =left" / >
< img class = "image__preview--overlay hidden" src = "{{root}}/images/settings/status-bar-right.png" data-visibility = "statusBar.enabled && statusBar.alignment =right" / >
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
window
For more advanced customizations open < a class = "command" title = "Open User Settings" href = "command:workbench.action.openGlobalSettings" > User Settings< / a > and search for < b > < i > gitlens.statusBar< / i > < / b >
< span >
Use the
< a class = "command" title = "Run command" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current window
< / span >
< / p >
< / div >
< / section >
@ -469,7 +416,7 @@
< b >
< i > gitlens< / i >
< / b > in the
< a title = "Open Keyboard Shortcuts" href = "command:workbench.action.openGlobalKeybindings" > Keyboard Shortcuts< / a > editor to see the shortcuts and to customize them further< / p >
< a class = "command" = "Open Keyboard Shortcuts" href = "command:workbench.action.openGlobalKeybindings" > Keyboard Shortcuts< / a > editor to see the shortcuts and to customize them further< / p >
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
@ -491,7 +438,7 @@
< / span >
< span class = "label__hint hidden" data-visibility = "keymap =none" >
GitLens won't bind any keyboard shortcuts. Configure your own via the
< a title = "Open Keyboard Shortcuts" href = "command:workbench.action.openGlobalKeybindings" > Keyboard Shortcuts< / a > editor< / span >
< a class = "command" = "Open Keyboard Shortcuts" href = "command:workbench.action.openGlobalKeybindings" > Keyboard Shortcuts< / a > editor< / span >
< / div >
< / div >
< / section >
@ -505,15 +452,15 @@
< a href = "#gitlens-view" > GitLens View< / a >
< / li >
< li >
< a href = "#blame" > Gutter Blame< / a >
< / li >
< li >
< a href = "#code-lens" > Code Lens< / a >
< / li >
< li >
< a href = "#current-line" > Current Line Blame< / a >
< / li >
< li >
< a href = "#blame" > Gutter Blame< / a >
< / li >
< li >
< a href = "#hovers" > Hovers< / a >
< / li >
< li >