Browse Source
Renames GitLens explorer to Repositories explorer
Changes changelog image links to permalinks Moves all images for docs into a docs folder Removes unused imagesmain
135 changed files with 950 additions and 2018 deletions
Unified View
Diff Options
-
+2 -7.vscodeignore
-
+20 -20CHANGELOG.md
-
+92 -140README.md
-
BINimages/chat-badge.png
-
+0 -88images/chat-badge.svg
-
BINimages/cl-annotation-format.png
-
BINimages/cl-annotations-toggle.png
-
BINimages/cl-branch-upstream-indicator.png
-
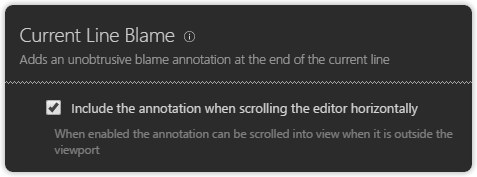
BINimages/cl-current-line-scrollable.png
-
BINimages/cl-general-settings.png
-
BINimages/cl-heatmap-cold.png
-
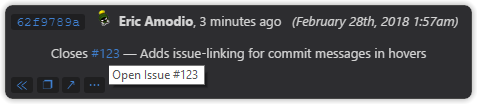
BINimages/cl-issue-linking.png
-
BINimages/cl-menu-settings.png
-
BINimages/cl-mode-switch.png
-
BINimages/cl-modes-settings.png
-
BINimages/cl-rich-tooltips.png
-
BINimages/cl-settings-mode.png
-
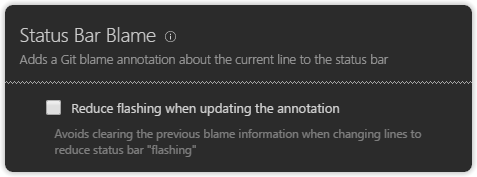
BINimages/cl-status-bar-reduce-flashing.png
-
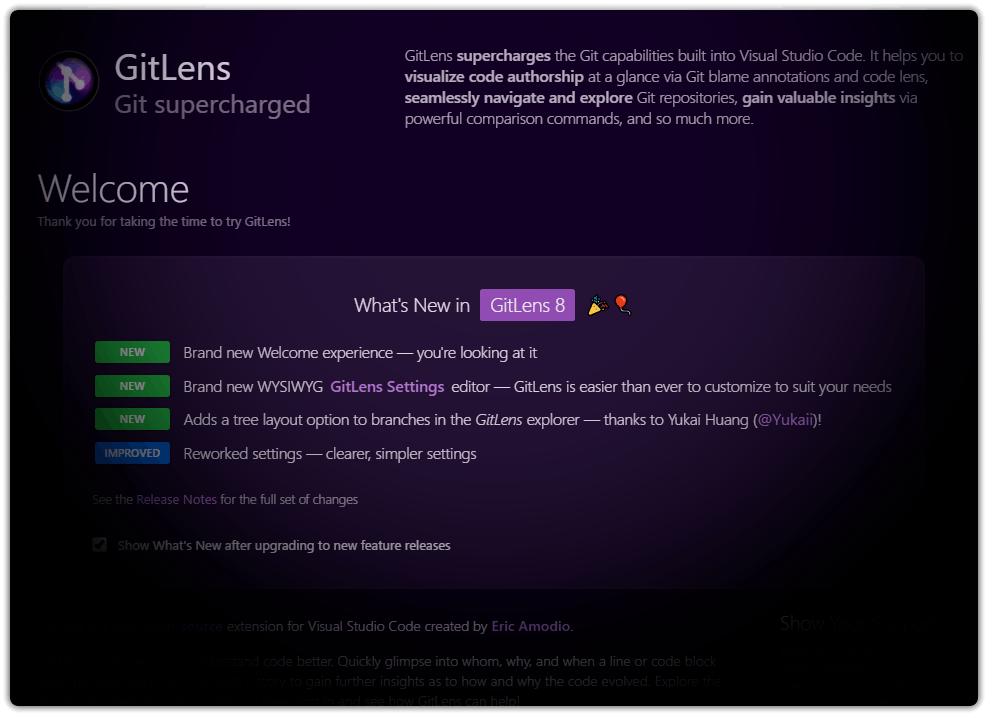
BINimages/cl-welcome.png
-
+0 -0images/docs/code-lens.png
-
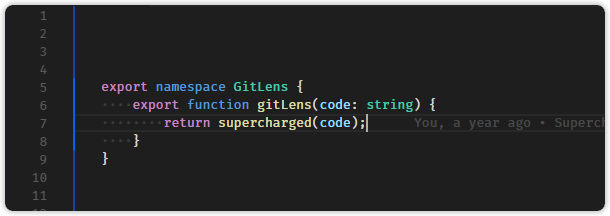
+0 -0images/docs/current-line-blame.png
-
+0 -0images/docs/file-history-explorer.png
-
+0 -0images/docs/gitlens-logo-dark.png
-
+0 -0images/docs/gitlens-logo.pdn
-
+0 -0images/docs/gitlens-logo.png
-
+0 -0images/docs/gitlens-preview.gif
-
+0 -0images/docs/gutter-blame.png
-
+0 -0images/docs/heatmap.png
-
+0 -0images/docs/hovers-annotations-changes.png
-
+0 -0images/docs/hovers-annotations-details.png
-
+0 -0images/docs/hovers-annotations.png
-
+0 -0images/docs/hovers-current-line-changes.png
-
+0 -0images/docs/hovers-current-line-details.png
-
+0 -0images/docs/hovers-current-line.png
-
+0 -0images/docs/menu-branch-history.png
-
+0 -0images/docs/menu-commit-details.png
-
+0 -0images/docs/menu-commit-file-details.png
-
+0 -0images/docs/menu-file-history.png
-
+0 -0images/docs/menu-repo-status.png
-
+0 -0images/docs/menu-stash-details.png
-
+0 -0images/docs/menu-stash-list.png
-
+0 -0images/docs/recent-changes.png
-
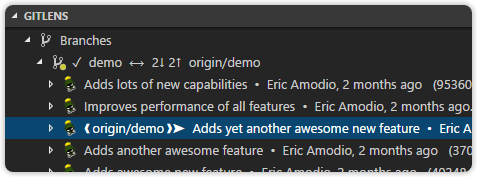
+0 -0images/docs/repositories-explorer.png
-
+0 -0images/docs/results-explorer.png
-
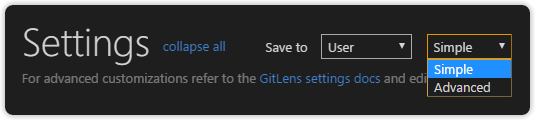
+0 -0images/docs/settings.png
-
+0 -0images/docs/status-bar.png
-
+0 -10images/git-icon.svg
-
+0 -6images/git.svg
-
BINimages/gitlens-preview-full.gif
-
BINimages/gitlens-preview1.gif
-
BINimages/gitlens-preview2.gif
-
BINimages/ss-gitlens-explorer-history.png
-
BINimages/ss-gitlens-history-explorer.png
-
+86 -86package.json
-
+5 -5src/codelens/codeLensProvider.ts
-
+1 -1src/commands/common.ts
-
+3 -3src/commands/showExplorer.ts
-
+5 -5src/configuration.ts
-
+3 -3src/constants.ts
-
+14 -14src/container.ts
-
+43 -3src/extension.ts
-
+2 -2src/git/gitService.ts
-
+3 -3src/git/models/repository.ts
-
+3 -3src/git/remotes/custom.ts
-
+3 -3src/git/remotes/factory.ts
-
+36 -68src/ui/config.ts
-
+0 -0src/ui/images/settings/file-history-explorer-avatars.png
-
+0 -0src/ui/images/settings/file-history-explorer.png
-
+0 -0src/ui/images/settings/repositories-explorer-avatars.png
-
+0 -0src/ui/images/settings/repositories-explorer-tree-compact.png
-
+0 -0src/ui/images/settings/repositories-explorer-tree.png
-
+0 -0src/ui/images/settings/repositories-explorer.png
-
+0 -0src/ui/images/settings/results-explorer-avatars.png
-
+0 -0src/ui/images/settings/results-explorer-tree-compact.png
-
+0 -0src/ui/images/settings/results-explorer-tree.png
-
+0 -0src/ui/images/settings/results-explorer.png
-
+3 -3src/ui/ipc.ts
-
+294 -240src/ui/settings/index.html
-
+158 -1134src/ui/welcome/index.html
-
+2 -2src/views/explorer.ts
-
+2 -2src/views/fileHistoryExplorer.ts
-
+2 -2src/views/lineHistoryExplorer.ts
-
+2 -2src/views/nodes/branchNode.ts
-
+2 -2src/views/nodes/branchesNode.ts
-
+2 -2src/views/nodes/folderNode.ts
-
+2 -2src/views/nodes/remoteNode.ts
-
+2 -2src/views/nodes/remotesNode.ts
-
+3 -3src/views/nodes/repositoriesNode.ts
-
+3 -3src/views/nodes/repositoryNode.ts
-
+2 -2src/views/nodes/statusFilesNode.ts
-
+2 -2src/views/nodes/statusUpstreamNode.ts
-
+2 -2src/views/nodes/tagNode.ts
-
+2 -2src/views/nodes/tagsNode.ts
-
+22 -19src/views/repositoriesExplorer.ts
-
+2 -2src/views/resultsExplorer.ts
-
+2 -2src/webviews/settingsEditor.ts
-
+2 -2src/webviews/webviewEditor.ts
+ 2
- 7
.vscodeignore
View File
+ 20
- 20
CHANGELOG.md
View File
+ 92
- 140
README.md
View File
BIN
images/chat-badge.png
View File
+ 0
- 88
images/chat-badge.svg
View File
| @ -1,88 +0,0 @@ | |||||
| <?xml version="1.0" encoding="utf-8"?> | |||||
| <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" | |||||
| width="92" height="20" xml:space="preserve"> | |||||
| <style type="text/css"> | |||||
| .white{fill:#FFF;} | |||||
| .shadow{fill:#2e840e;} | |||||
| </style> | |||||
| <linearGradient id="b" x2="0" y2="100%"> | |||||
| <stop offset="0" stop-color="#bbb" stop-opacity=".1"/> | |||||
| <stop offset="1" stop-opacity=".1"/> | |||||
| </linearGradient> | |||||
| <clipPath id="a"> | |||||
| <rect width="92" height="20" rx="3" fill="#fff"/> | |||||
| </clipPath> | |||||
| <g clip-path="url(#a)"> | |||||
| <path fill="#555" d="M0 0h34v20H0z"/> | |||||
| <path fill="#4c1" d="M34 0h58v20H34z"/> | |||||
| <path fill="url(#b)" d="M0 0h92v20H0z"/> | |||||
| </g> | |||||
| <g fill="#fff" text-anchor="middle" font-family="DejaVu Sans,Verdana,Geneva,sans-serif" font-size="11"> | |||||
| <text x="17" y="15" fill="#010101" fill-opacity=".3">chat</text> | |||||
| <text x="17" y="14">chat</text> | |||||
| <g transform="scale(0.1) translate(340, -21)"> | |||||
| <path class="shadow" d="M263.5,105.5c3.9,1.7,4.2,3,1.1,8.8c-3.1,6-3.9,6.3-7.7,4.8c-4.8-2.1-11-3.6-15-3.6c-6.5,0-10.9,2.3-10.9,5.9 | |||||
| c0,11.7,37.4,5.4,37.4,30.4c0,12.6-10.8,21-27,21c-8.5,0-19-2.8-26.3-6.5c-3.6-1.8-3.8-2.9-0.7-8.9c2.7-5.3,3.6-5.8,7.5-4.2 | |||||
| c6.2,2.7,14,4.8,19.3,4.8c6,0,9.9-2.4,9.9-6c0-11.4-38.1-6-38.1-30.2c0-12.9,10.7-21.5,26.8-21.5 | |||||
| C247.4,100.2,256.9,102.5,263.5,105.5z"/> | |||||
| <path class="shadow" d="M293.7,75.8V169c0,1.4-1.5,2.9-3.6,2.9h-9.8c-2.1,0-3.6-1.5-3.6-2.9V75.8c0-4.6,1.3-5,8.5-5 | |||||
| C293.4,70.7,293.7,71.3,293.7,75.8z"/> | |||||
| <path class="shadow" d="M363.4,128.2v40.1c0,2.1-1.5,3.6-3.6,3.6h-9.7c-2.2,0-3.8-1.6-3.6-3.8l0.1-4.3c-5.3,5.8-12.8,8.9-20.3,8.9 | |||||
| c-14.6,0-24.4-8.5-24.4-21.1c0-13.4,11.1-22.5,27.7-22.5c6.3,0,12.1,1.1,16.8,3.1v-4.6c0-7.4-5.8-11.8-15.7-11.8 | |||||
| c-4.6,0-10.3,1.8-14.8,4.5c-3.5,2-4.3,1.8-8.1-3.8c-3.7-5.6-3.6-6.7,0-9c6.8-4.4,16.1-7.2,24.6-7.2 | |||||
| C351.4,100.2,363.4,110.6,363.4,128.2z M318.2,151.4c0,4.8,4,8,10.2,8c7.4,0,14.1-3.6,18-9.6v-6.3c-3.9-1.5-8.7-2.3-12.9-2.3 | |||||
| C324.3,141.2,318.2,145.5,318.2,151.4z"/> | |||||
| <path class="shadow" d="M429.9,105.6c3.6,2.1,3.7,3.2-0.2,9.2c-3.7,5.7-4.3,6-8.2,4c-3-1.6-7.7-2.9-11.7-2.9 | |||||
| c-12.3,0-20.5,8.1-20.5,20.3c0,12.7,8.2,21.2,20.5,21.2c4.3,0,9.6-1.6,13.1-3.6c3.6-2.1,4.3-1.9,8.1,3.6c3.4,5.1,3.3,6.3,0.3,8.5 | |||||
| c-5.5,3.8-14.1,6.7-21.7,6.7c-22.7,0-37.9-14.6-37.9-36.4c0-21.7,15.2-36.1,38.1-36.1C416.6,100.2,424.8,102.6,429.9,105.6z"/> | |||||
| <path class="shadow" d="M504.1,163.1c2.8,3.6,1.7,4.9-5.4,7.5c-7.2,2.6-8.2,2.5-10.8-0.9l-20.3-27.1l-9.1,8.8V169 | |||||
| c0,1.4-1.5,2.9-3.6,2.9H445c-2.1,0-3.6-1.5-3.6-2.9V75.8c0-4.6,1.3-5,8.5-5c8.2,0,8.5,0.6,8.5,5v53l27.8-26.7 | |||||
| c3.1-2.9,4.8-2.7,10.2,0.9c6,3.9,6.5,5,3.6,7.8L479.3,131L504.1,163.1z"/> | |||||
| </g> | |||||
| <g transform="scale(0.1) translate(340, -21)"> | |||||
| <rect x="115.9" y="126.3" transform="matrix(0.9482 -0.3176 0.3176 0.9482 -36.3582 46.5843)" class="shadow" width="17.6" height="17"/> | |||||
| <g> | |||||
| <rect x="115.9" y="126.3" transform="matrix(0.9482 -0.3176 0.3176 0.9482 -36.3582 46.5843)" class="shadow" width="17.6" height="17"/> | |||||
| <path class="shadow" d="M182,117.5c-12.9-43-31.5-53-74.5-40.1s-53,31.5-40.1,74.5s31.5,53,74.5,40.1S194.9,160.5,182,117.5z | |||||
| M160.3,145.4l-8.1,2.7l2.8,8.4c1.1,3.4-0.7,7.1-4.1,8.2c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4l-2.8-8.4l-16.7,5.6 | |||||
| l2.8,8.4c1.1,3.4-0.7,7.1-4.1,8.2c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4l-2.8-8.4l-8.1,2.7c-0.7,0.2-1.5,0.4-2.2,0.3 | |||||
| c-2.6-0.1-5.1-1.8-6-4.4c-1.1-3.4,0.7-7.1,4.1-8.2l8.1-2.7l-5.4-16.1l-8.1,2.7c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4 | |||||
| c-1.1-3.4,0.7-7.1,4.1-8.2l8.1-2.7l-2.8-8.4c-1.1-3.4,0.7-7.1,4.1-8.2s7.1,0.7,8.2,4.1l2.8,8.4l16.7-5.6l-2.8-8.4 | |||||
| c-1.1-3.4,0.7-7.1,4.1-8.2s7.1,0.7,8.2,4.1l2.8,8.4l8.1-2.7c3.4-1.1,7.1,0.7,8.2,4.1c1.1,3.4-0.7,7.1-4.1,8.2l-8.1,2.7l5.4,16.1 | |||||
| l8.1-2.7c3.4-1.1,7.1,0.7,8.2,4.1C165.5,140.6,163.7,144.3,160.3,145.4z"/> | |||||
| </g> | |||||
| </g> | |||||
| <g transform="scale(0.1) translate(340, -31)"> | |||||
| <path class="white" d="M263.5,105.5c3.9,1.7,4.2,3,1.1,8.8c-3.1,6-3.9,6.3-7.7,4.8c-4.8-2.1-11-3.6-15-3.6c-6.5,0-10.9,2.3-10.9,5.9 | |||||
| c0,11.7,37.4,5.4,37.4,30.4c0,12.6-10.8,21-27,21c-8.5,0-19-2.8-26.3-6.5c-3.6-1.8-3.8-2.9-0.7-8.9c2.7-5.3,3.6-5.8,7.5-4.2 | |||||
| c6.2,2.7,14,4.8,19.3,4.8c6,0,9.9-2.4,9.9-6c0-11.4-38.1-6-38.1-30.2c0-12.9,10.7-21.5,26.8-21.5 | |||||
| C247.4,100.2,256.9,102.5,263.5,105.5z"/> | |||||
| <path class="white" d="M293.7,75.8V169c0,1.4-1.5,2.9-3.6,2.9h-9.8c-2.1,0-3.6-1.5-3.6-2.9V75.8c0-4.6,1.3-5,8.5-5 | |||||
| C293.4,70.7,293.7,71.3,293.7,75.8z"/> | |||||
| <path class="white" d="M363.4,128.2v40.1c0,2.1-1.5,3.6-3.6,3.6h-9.7c-2.2,0-3.8-1.6-3.6-3.8l0.1-4.3c-5.3,5.8-12.8,8.9-20.3,8.9 | |||||
| c-14.6,0-24.4-8.5-24.4-21.1c0-13.4,11.1-22.5,27.7-22.5c6.3,0,12.1,1.1,16.8,3.1v-4.6c0-7.4-5.8-11.8-15.7-11.8 | |||||
| c-4.6,0-10.3,1.8-14.8,4.5c-3.5,2-4.3,1.8-8.1-3.8c-3.7-5.6-3.6-6.7,0-9c6.8-4.4,16.1-7.2,24.6-7.2 | |||||
| C351.4,100.2,363.4,110.6,363.4,128.2z M318.2,151.4c0,4.8,4,8,10.2,8c7.4,0,14.1-3.6,18-9.6v-6.3c-3.9-1.5-8.7-2.3-12.9-2.3 | |||||
| C324.3,141.2,318.2,145.5,318.2,151.4z"/> | |||||
| <path class="white" d="M429.9,105.6c3.6,2.1,3.7,3.2-0.2,9.2c-3.7,5.7-4.3,6-8.2,4c-3-1.6-7.7-2.9-11.7-2.9 | |||||
| c-12.3,0-20.5,8.1-20.5,20.3c0,12.7,8.2,21.2,20.5,21.2c4.3,0,9.6-1.6,13.1-3.6c3.6-2.1,4.3-1.9,8.1,3.6c3.4,5.1,3.3,6.3,0.3,8.5 | |||||
| c-5.5,3.8-14.1,6.7-21.7,6.7c-22.7,0-37.9-14.6-37.9-36.4c0-21.7,15.2-36.1,38.1-36.1C416.6,100.2,424.8,102.6,429.9,105.6z"/> | |||||
| <path class="white" d="M504.1,163.1c2.8,3.6,1.7,4.9-5.4,7.5c-7.2,2.6-8.2,2.5-10.8-0.9l-20.3-27.1l-9.1,8.8V169 | |||||
| c0,1.4-1.5,2.9-3.6,2.9H445c-2.1,0-3.6-1.5-3.6-2.9V75.8c0-4.6,1.3-5,8.5-5c8.2,0,8.5,0.6,8.5,5v53l27.8-26.7 | |||||
| c3.1-2.9,4.8-2.7,10.2,0.9c6,3.9,6.5,5,3.6,7.8L479.3,131L504.1,163.1z"/> | |||||
| </g> | |||||
| <g transform="scale(0.1) translate(340, -31)"> | |||||
| <rect x="115.9" y="126.3" transform="matrix(0.9482 -0.3176 0.3176 0.9482 -36.3582 46.5843)" class="white" width="17.6" height="17"/> | |||||
| <g> | |||||
| <rect x="115.9" y="126.3" transform="matrix(0.9482 -0.3176 0.3176 0.9482 -36.3582 46.5843)" class="white" width="17.6" height="17"/> | |||||
| <path class="white" d="M182,117.5c-12.9-43-31.5-53-74.5-40.1s-53,31.5-40.1,74.5s31.5,53,74.5,40.1S194.9,160.5,182,117.5z | |||||
| M160.3,145.4l-8.1,2.7l2.8,8.4c1.1,3.4-0.7,7.1-4.1,8.2c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4l-2.8-8.4l-16.7,5.6 | |||||
| l2.8,8.4c1.1,3.4-0.7,7.1-4.1,8.2c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4l-2.8-8.4l-8.1,2.7c-0.7,0.2-1.5,0.4-2.2,0.3 | |||||
| c-2.6-0.1-5.1-1.8-6-4.4c-1.1-3.4,0.7-7.1,4.1-8.2l8.1-2.7l-5.4-16.1l-8.1,2.7c-0.7,0.2-1.5,0.4-2.2,0.3c-2.6-0.1-5.1-1.8-6-4.4 | |||||
| c-1.1-3.4,0.7-7.1,4.1-8.2l8.1-2.7l-2.8-8.4c-1.1-3.4,0.7-7.1,4.1-8.2s7.1,0.7,8.2,4.1l2.8,8.4l16.7-5.6l-2.8-8.4 | |||||
| c-1.1-3.4,0.7-7.1,4.1-8.2s7.1,0.7,8.2,4.1l2.8,8.4l8.1-2.7c3.4-1.1,7.1,0.7,8.2,4.1c1.1,3.4-0.7,7.1-4.1,8.2l-8.1,2.7l5.4,16.1 | |||||
| l8.1-2.7c3.4-1.1,7.1,0.7,8.2,4.1C165.5,140.6,163.7,144.3,160.3,145.4z"/> | |||||
| </g> | |||||
| </g> | |||||
| </g> | |||||
| </svg> | |||||
BIN
images/cl-annotation-format.png
View File
BIN
images/cl-annotations-toggle.png
View File
BIN
images/cl-branch-upstream-indicator.png
View File
BIN
images/cl-current-line-scrollable.png
View File
BIN
images/cl-general-settings.png
View File
BIN
images/cl-heatmap-cold.png
View File
BIN
images/cl-issue-linking.png
View File
BIN
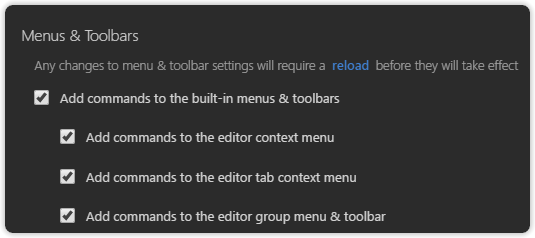
images/cl-menu-settings.png
View File
BIN
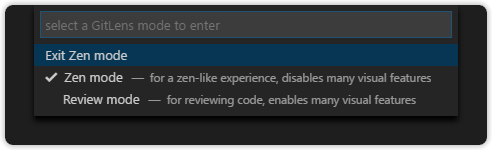
images/cl-mode-switch.png
View File
BIN
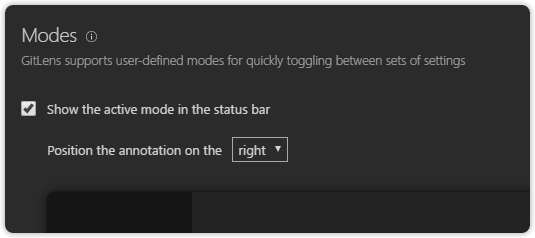
images/cl-modes-settings.png
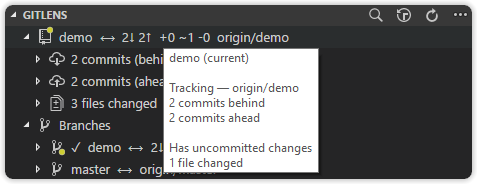
View File
BIN
images/cl-rich-tooltips.png
View File
BIN
images/cl-settings-mode.png
View File
BIN
images/cl-status-bar-reduce-flashing.png
View File
BIN
images/cl-welcome.png
View File
images/ss-code-lens.png → images/docs/code-lens.png
View File
images/ss-current-line-blame.png → images/docs/current-line-blame.png
View File
images/cl-history-explorer.png → images/docs/file-history-explorer.png
View File
images/gitlens-logo-dark.png → images/docs/gitlens-logo-dark.png
View File
images/gitlens-logo.pdn → images/docs/gitlens-logo.pdn
View File
images/gitlens-logo.png → images/docs/gitlens-logo.png
View File
images/gitlens-preview.gif → images/docs/gitlens-preview.gif
View File
images/ss-gutter-blame.png → images/docs/gutter-blame.png
View File
images/ss-heatmap.png → images/docs/heatmap.png
View File
images/ss-hovers-annotations-changes.png → images/docs/hovers-annotations-changes.png
View File
images/ss-hovers-annotations-details.png → images/docs/hovers-annotations-details.png
View File
images/ss-hovers-annotations.png → images/docs/hovers-annotations.png
View File
images/ss-hovers-current-line-changes.png → images/docs/hovers-current-line-changes.png
View File
images/ss-hovers-current-line-details.png → images/docs/hovers-current-line-details.png
View File
images/ss-hovers-current-line.png → images/docs/hovers-current-line.png
View File
images/ss-menu-branch-history.png → images/docs/menu-branch-history.png
View File
images/ss-menu-commit-details.png → images/docs/menu-commit-details.png
View File
images/ss-menu-commit-file-details.png → images/docs/menu-commit-file-details.png
View File
images/ss-menu-file-history.png → images/docs/menu-file-history.png
View File
images/ss-menu-repo-status.png → images/docs/menu-repo-status.png
View File
images/ss-menu-stash-details.png → images/docs/menu-stash-details.png
View File
images/ss-menu-stash-list.png → images/docs/menu-stash-list.png
View File
images/ss-recent-changes.png → images/docs/recent-changes.png
View File
images/ss-gitlens-explorer-repository.png → images/docs/repositories-explorer.png
View File
images/ss-gitlens-results.png → images/docs/results-explorer.png
View File
images/cl-settings.png → images/docs/settings.png
View File
images/ss-status-bar.png → images/docs/status-bar.png
View File
+ 0
- 10
images/git-icon.svg
View File
| @ -1,10 +0,0 @@ | |||||
| <?xml version="1.0" encoding="utf-8"?> | |||||
| <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 93 93" xml:space="preserve"> | |||||
| <g> | |||||
| <path fill="#F05133" d="M90,41.8L49.9,1.7c-2.3-2.3-6.1-2.3-8.4,0L33.2,10l10.6,10.6c2.5-0.8,5.3-0.3,7.2,1.7c2,2,2.5,4.8,1.7,7.3 | |||||
| l10.2,10.2c2.5-0.8,5.3-0.3,7.3,1.7c2.8,2.7,2.8,7.2,0,10s-7.2,2.8-10,0c-2.1-2.1-2.6-5.1-1.5-7.7l-9.5-9.5v25 | |||||
| c0.7,0.3,1.3,0.8,1.9,1.3c2.8,2.7,2.8,7.2,0,10c-2.8,2.7-7.2,2.7-10,0c-2.8-2.8-2.8-7.2,0-10c0.7-0.7,1.5-1.2,2.3-1.5V33.8 | |||||
| c-0.8-0.3-1.6-0.9-2.3-1.5c-2.1-2.1-2.6-5.1-1.5-7.7L29.2,14.2L1.7,41.7c-2.3,2.3-2.3,6.1,0,8.4l40.1,40.1c2.3,2.3,6.1,2.3,8.4,0 | |||||
| l39.9-39.9C92.4,47.9,92.4,44.1,90,41.8z"/> | |||||
| </g> | |||||
| </svg> | |||||
+ 0
- 6
images/git.svg
View File
| @ -1,6 +0,0 @@ | |||||
| <?xml version="1.0" encoding="utf-8"?> | |||||
| <svg width="128" height="128" version="1.0" xmlns="http://www.w3.org/2000/svg"> | |||||
| <g> | |||||
| <path d="m30.452075,4.398001l19.925815,19.925815c4.63074,-1.563693 9.941224,-0.514191 13.631259,3.176598c3.712285,3.713794 4.752924,9.069908 3.148692,13.717429l19.205533,19.20327c4.647522,-1.601969 10.005898,-0.566421 13.718184,3.150955c5.185283,5.183774 5.185283,13.587137 0,18.775248c-5.189054,5.1883 -13.59072,5.1883 -18.782036,0c-3.899898,-3.903669 -4.864926,-9.634632 -2.887165,-14.439975l-17.912794,-17.911286l0,47.133088c1.263135,0.626005 2.456316,1.459798 3.509588,2.510054c5.185283,5.184717 5.185283,13.587137 0,18.779774c-5.185283,5.18302 -13.592983,5.18302 -18.774494,0c-5.185283,-5.192636 -5.185283,-13.595057 0,-18.779774c1.281613,-1.280105 2.765735,-2.248527 4.349227,-2.896782l0,-47.569028c-1.583491,-0.648255 -3.064031,-1.608569 -4.349227,-2.897536c-3.927239,-3.925919 -4.87228,-9.690822 -2.857939,-14.514455l-19.643548,-19.646564" fill="#fff"/> | |||||
| </g> | |||||
| </svg> | |||||