Se han modificado 4 ficheros con 28 adiciones y 11 borrados
BIN
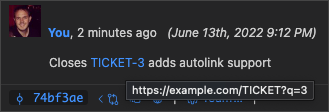
src/webviews/apps/media/hovers-autolink.png
Ver fichero
+ 5
- 0
src/webviews/apps/settings/partials/autolinks.html
Ver fichero
+ 4
- 0
src/webviews/apps/settings/settings.scss
Ver fichero
+ 19
- 11
src/webviews/apps/settings/settings.ts
Ver fichero
Cargando…