@ -11,7 +11,7 @@
< div class = "content" >
< header >
< div class = "header__logo" >
< img class = "image__logo" src = "{{root}}/images/gitlens-icon.png" >
< img class = "image__logo" src = "{{root}}/images/gitlens-icon.png" / >
< div >
< h1 > GitLens< / h1 >
< p class = "header__subtitle" > Git supercharged< / p >
@ -46,35 +46,40 @@
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< input id = "gitExplorer.enabled" name = "gitExplorer.enabled" type = "checkbox" class="p"> >< /span>< / input >
< div class = "settings-group__setting nowrap " >
< input id = "gitExplorer.enabled" name = "gitExplorer.enabled" type = "checkbox" / >
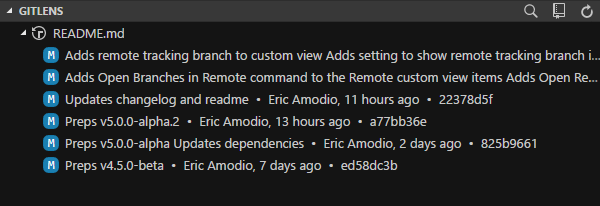
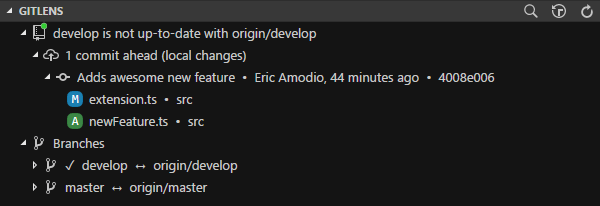
< label for = "gitExplorer.enabled" > Show the GitLens view< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "gitExplorer.enabled" disabled >
< label for = "gitExplorer.view" > Show the < / label >
< div class = "settings-group__setting ml-2 " data-enablement = "gitExplorer.enabled" disabled >
< label for = "gitExplorer.view" > When opening the GitLens view < / label >
< select id = "gitExplorer.view" name = "gitExplorer.view" disabled >
< option value = "auto" > last selected view< / option >
< option value = "repository" > repository view< / option >
< option value = "history" > file history view< / option >
< option value = "auto" > show the last selected view< / option >
< option value = "repository" > show the repository view< / option >
< option value = "history" > show the file history view< / option >
< / select >
< label for = "gitExplorer.view" > when the GitLens explorer opens< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "gitExplorer.enabled" disabled >
< input id = "gitExplorer.avatars" name = "explorers.avatars" type = "checkbox" disabled class="p"> >< /span>< / input >
< div class = "settings-group__setting nowrap ml-2 " data-enablement = "gitExplorer.enabled" disabled >
< input id = "gitExplorer.avatars" name = "explorers.avatars" type = "checkbox" disabled / >
< label for = "gitExplorer.avatars" > Use author avatars in place of commit icons< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "gitExplorer.enabled" disabled >
< input id = "gitExplorer.autoRefresh" name = "gitExplorer.autoRefresh" type = "checkbox" disabled class="p"> >< /span>< / input >
< label for = "gitExplorer.autoRefresh" > Automatically refresh the GitLens view when any repository or the file system changes< / label >
< div class = "settings-group__setting nowrap ml-2 " data-enablement = "gitExplorer.enabled" disabled >
< input id = "gitExplorer.autoRefresh" name = "gitExplorer.autoRefresh" type = "checkbox" disabled / >
< label for = "gitExplorer.autoRefresh" > Automatically refresh the GitLens view when the file system or any repository changes< / label >
< / div >
< / div >
< div class = "section__preview" >
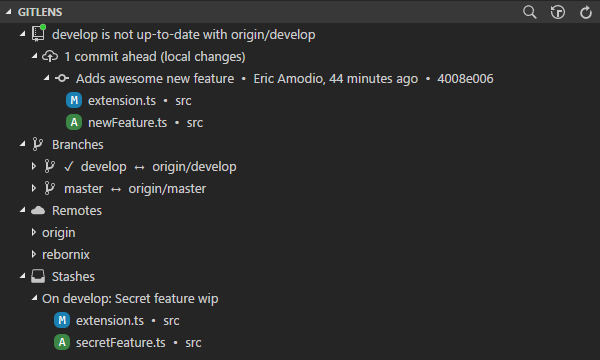
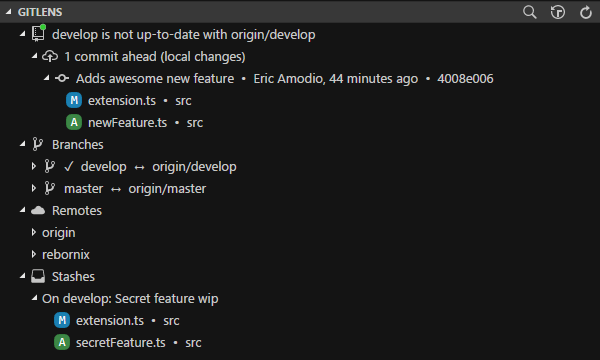
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars =false" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars =false" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars" > < / img >
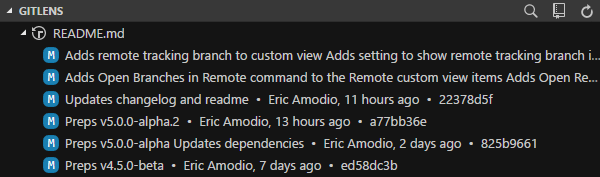
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-history.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars =false" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-gitlens-view-history-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =auto && gitExplorer.avatars"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-repository-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =repository && gitExplorer.avatars"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-history.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/gitlens-view-history-avatars.png" data-visibility = "gitExplorer.enabled && gitExplorer.view =history && gitExplorer.avatars"
/>
< / div >
< / div >
< / section >
@ -88,18 +93,18 @@
< / h2 >
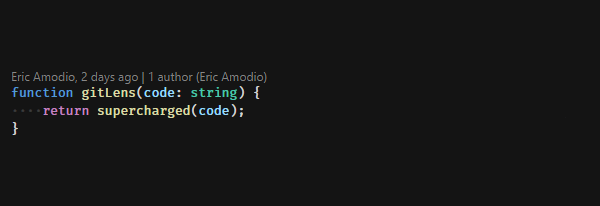
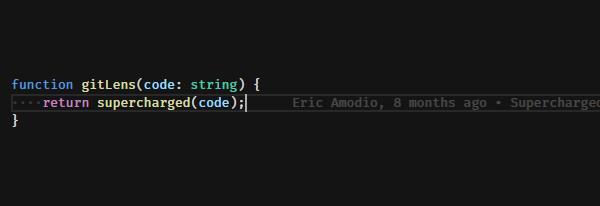
< p class = "section__title-hint" > Adds Git authorship code lens to the top of the file and on code blocks< / p >
< / div >
< p > < / p >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< input id = "codeLens.enabled" name = "codeLens.enabled" type = "checkbox" class="p"> >< /span>< / input >
< div class = "settings-group__setting nowrap " >
< input id = "codeLens.enabled" name = "codeLens.enabled" type = "checkbox" / >
< label for = "codeLens.enabled" > Show the Git authorship code lenses< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "codeLens.enabled" disabled >
< input id = "codeLens.recentChange.enabled" name = "codeLens.recentChange.enabled" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-2 " data-enablement = "codeLens.enabled" disabled >
< input id = "codeLens.recentChange.enabled" name = "codeLens.recentChange.enabled" type = "checkbox" disabled / >
< label for = "codeLens.recentChange.enabled" > Show the author and date of the most recent change for the file or code block< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "codeLens.enabled && codeLens.recentChange.enabled" disabled >
< div class = "settings-group__setting ml-4" data-enablement = "codeLens.enabled && codeLens.recentChange.enabled"
disabled>
< label for = "codeLens.recentChange.command" > Clicking on the recent change code lens will < / label >
< select id = "codeLens.recentChange.command" name = "codeLens.recentChange.command" disabled >
< option value = "gitlens.toggleFileBlame" > toggle file blame annotations< / option >
@ -110,12 +115,13 @@
< option value = "gitlens.showQuickRepoHistory" > show the current branch history< / option >
< / select >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "codeLens.enabled" disabled >
< input id = "codeLens.authors.enabled" name = "codeLens.authors.enabled" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-2 " data-enablement = "codeLens.enabled" disabled >
< input id = "codeLens.authors.enabled" name = "codeLens.authors.enabled" type = "checkbox" disabled / >
< label for = "codeLens.authors.enabled" > Show the number of authors of the file or code block and the most prominent author, if
there is more than one< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "codeLens.enabled && codeLens.authors.enabled" disabled >
< div class = "settings-group__setting ml-4" data-enablement = "codeLens.enabled && codeLens.authors.enabled"
disabled>
< label for = "codeLens.authors.command" > Clicking on the authors code lens will < / label >
< select id = "codeLens.authors.command" name = "codeLens.authors.command" disabled >
< option value = "gitlens.toggleFileBlame" > toggle file blame annotations< / option >
@ -128,16 +134,21 @@
< / div >
< / div >
< div class = "section__preview" >
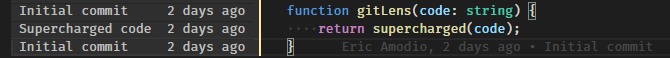
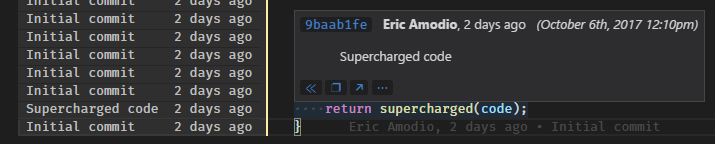
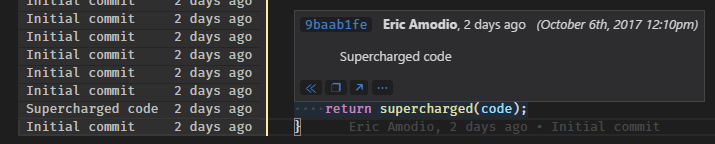
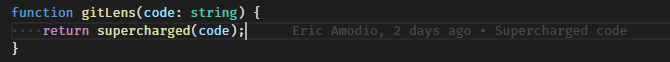
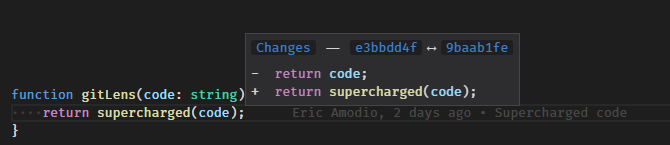
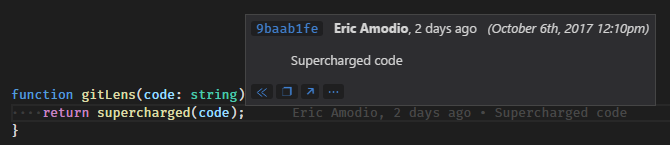
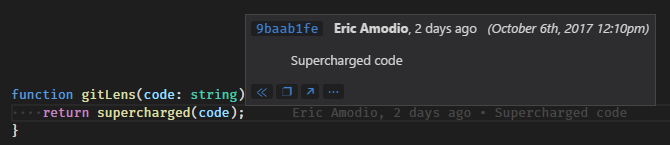
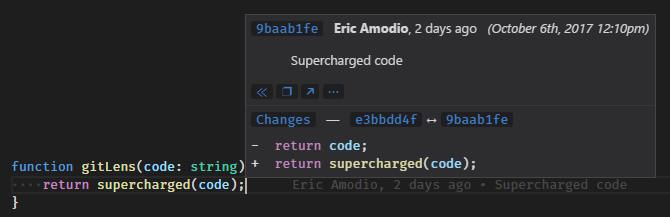
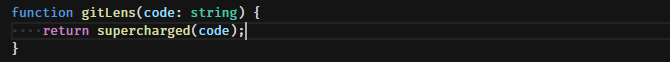
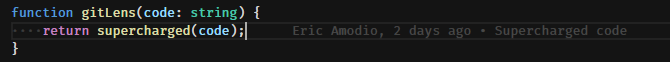
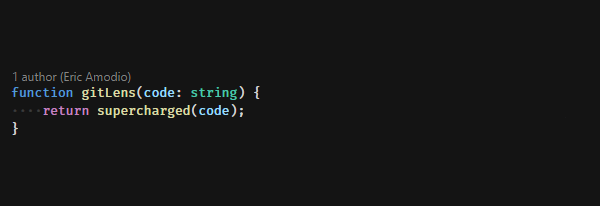
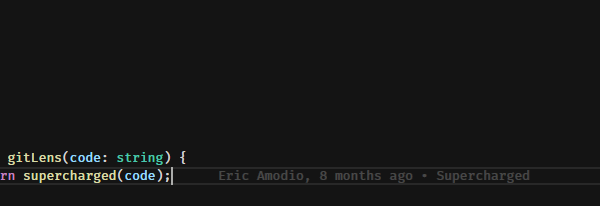
< img class = "image__preview hidden" src = "{{root}}/images/settings-code-lens.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled" > < / img >
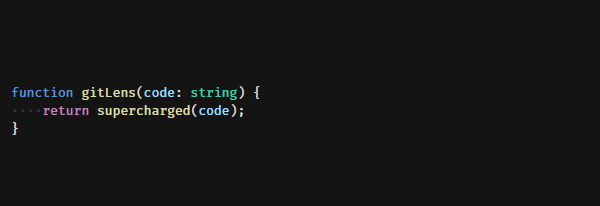
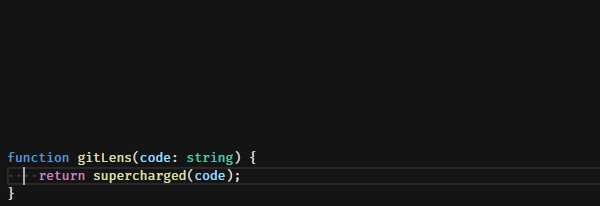
< img class = "image__preview hidden" src = "{{root}}/images/settings-code-lens-off.png" data-visibility = "codeLens.enabled =false" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-code-lens-off.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled =false" > < / img >
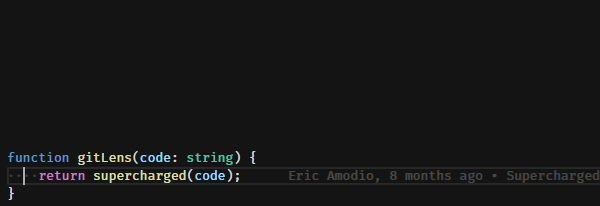
< img class = "image__preview hidden" src = "{{root}}/images/settings-code-lens-recent.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled =false" > < / img >
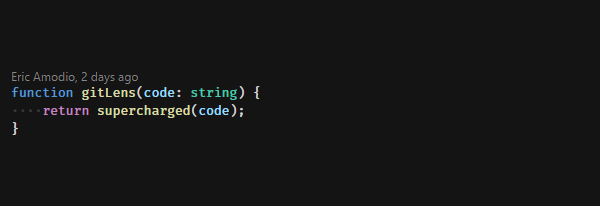
< img class = "image__preview hidden" src = "{{root}}/images/settings-code-lens-authors.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-off.png" data-visibility = "codeLens.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-off.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-recent.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled && codeLens.authors.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/code-lens-authors.png" data-visibility = "codeLens.enabled && codeLens.recentChange.enabled =false && codeLens.authors.enabled"
/>
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run Command" href = "command:gitlens.toggleCodeLens" > GitLens: Toggle Git Code Lens< / a > command to override this setting for the current window
< a class = "command" title = "Run c ommand" href = "command:gitlens.toggleCodeLens" > GitLens: Toggle Git Code Lens< / a > command to override this setting for the current window
< / p >
< / div >
< / section >
@ -153,19 +164,22 @@
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< input id = "currentLine.enabled" name = "currentLine.enabled" type = "checkbox" data-add-settings-off = "hovers.currentLine.over=line" > < / input >
< div class = "settings-group__setting nowrap" >
< input id = "currentLine.enabled" name = "currentLine.enabled" type = "checkbox" data-add-settings-off = "hovers.currentLine.over=line"
/>
< label for = "currentLine.enabled" > Show a Git blame annotation at the end of the current line< / label >
< / div >
< / div >
< div class = "section__preview" >
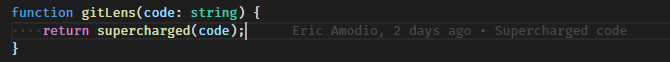
< img class = "image__preview hidden" src = "{{root}}/images/settings-current-line-blame.png" data-visibility = "currentLine.enabled" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-current-line-blame-off.png" data-visibility = "currentLine.enabled =false" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings/current-line-blame.png" data-visibility = "currentLine.enabled"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/current-line-blame-off.png" data-visibility = "currentLine.enabled =false"
/>
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run C ommand" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
< a class = "command" title = "Run c ommand" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
window
< / p >
< / div >
@ -183,54 +197,114 @@
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< div class = "settings-group__setting" >
< input id = "hovers.enabled" name = "hovers.enabled" type = "checkbox" class="p"> >< /span>< / input >
< div class = "settings-group__setting nowrap " >
< input id = "hovers.enabled" name = "hovers.enabled" type = "checkbox" / >
< label for = "hovers.enabled" > Show Git hovers< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested hidden" data-visibility = "currentLine.enabled" data-enablement = "hovers.enabled" disabled >
< input id = "hovers.currentLine.enabled" name = "hovers.currentLine.enabled" type = "checkbox" > < / input >
< label for = "hovers.currentLine.enabled" > Show hovers for the current line over the < / label >
< select id = "hovers.currentLine.over" name = "hovers.currentLine.over" data-enablement = "hovers.enabled && hovers.currentLine.enabled" disabled >
< option value = "annotation" > annotation only< / option >
< option value = "line" > whole line< / option >
< div class = "settings-group__setting nowrap ml-2 hidden" data-visibility = "currentLine.enabled" data-enablement = "hovers.enabled"
disabled>
< input id = "hovers.currentLine.enabled" name = "hovers.currentLine.enabled" type = "checkbox" disabled / >
< label for = "hovers.currentLine.enabled" > Show hovers for the current line when over the < / label >
< select id = "hovers.currentLine.over" name = "hovers.currentLine.over" data-enablement = "hovers.enabled && hovers.currentLine.enabled"
disabled>
< option value = "annotation" > annotation< / option >
< option value = "line" > line< / option >
< / select >
< / div >
< div class = "settings-group__setting settings-group__setting--nested hidden" data-visibility = "currentLine.enabled =false" data-enablement = "hovers.enabled" disabled >
< input id = "hovers.currentLine.enabled-1" name = "hovers.currentLine.enabled" type = "checkbox" data-add-settings-on = "hovers.currentLine.over=line" > < / input >
< div class = "settings-group__setting nowrap ml-2 hidden" data-visibility = "currentLine.enabled =false"
data-enablement="hovers.enabled" disabled>
< input id = "hovers.currentLine.enabled-1" name = "hovers.currentLine.enabled" type = "checkbox" data-add-settings-on = "hovers.currentLine.over=line" disabled
/>
< label for = "hovers.currentLine.enabled-1" > Show hovers over the current line< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "hovers.enabled && hovers.currentLine.enabled" disabled >
< input id = "hovers.currentLine.details" name = "hovers.currentLine.details" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-4" data-enablement = "hovers.enabled && hovers.currentLine.enabled"
disabled>
< input id = "hovers.currentLine.details" name = "hovers.currentLine.details" type = "checkbox" disabled / >
< label for = "hovers.currentLine.details" > Show Git blame details< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "hovers.enabled && hovers.currentLine.enabled" disabled >
< input id = "hovers.currentLine.changes" name = "hovers.currentLine.changes" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-4" data-enablement = "hovers.enabled && hovers.currentLine.enabled"
disabled>
< input id = "hovers.currentLine.changes" name = "hovers.currentLine.changes" type = "checkbox" disabled / >
< label for = "hovers.currentLine.changes" > Show Git changes (diff)< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested" data-enablement = "hovers.enabled" disabled >
< input id = "hovers.annotations.enabled" name = "hovers.annotations.enabled" type = "checkbox" > < / input >
< label for = "hovers.annotations.enabled" > When annotating, show hovers over the < / label >
< select id = "hovers.annotations.over" name = "hovers.annotations.over" data-enablement = "hovers.enabled" disabled >
< option value = "annotation" > annotations only< / option >
< option value = "line" > whole line< / option >
< / div >
< / div >
< div class = "section__preview mb-2" >
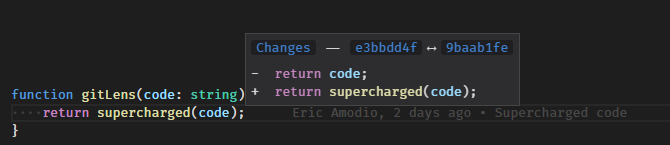
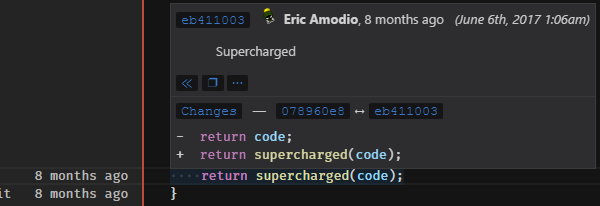
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine.png" data-visibility = "hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-whole.png" data-visibility = "currentLine.enabled && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-currentLine-off-whole.png" data-visibility = "currentLine.enabled =false && hovers.enabled =false && hovers.currentLine.enabled =false && hovers.currentLine.details && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
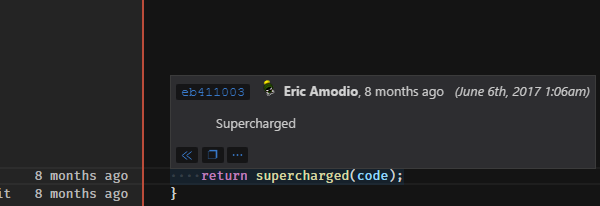
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-details.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-details.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-details.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details && hovers.currentLine.changes =false && hovers.currentLine.over =line"
/>
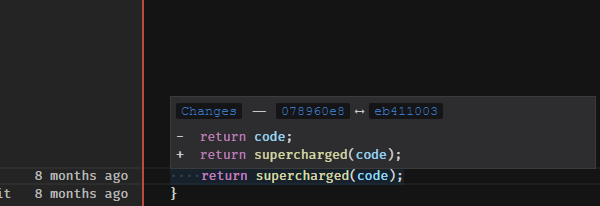
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-changes.png" data-visibility = "hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =annotation"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-whole-changes.png" data-visibility = "currentLine.enabled && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-currentLine-off-whole-changes.png" data-visibility = "currentLine.enabled =false && hovers.enabled && hovers.currentLine.enabled && hovers.currentLine.details =false && hovers.currentLine.changes && hovers.currentLine.over =line"
/>
< / div >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< div class = "settings-group__setting nowrap ml-2" data-enablement = "hovers.enabled" disabled >
< input id = "hovers.annotations.enabled" name = "hovers.annotations.enabled" type = "checkbox" disabled / >
< label for = "hovers.annotations.enabled" > While annotating, show hovers when over the < / label >
< select id = "hovers.annotations.over" name = "hovers.annotations.over" data-enablement = "hovers.enabled && hovers.annotations.enabled" disabled >
< option value = "annotation" > annotation< / option >
< option value = "line" > line< / option >
< / select >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "hovers.enabled && hovers.annotations.enabled" disabled >
< input id = "hovers.annotations.details" name = "hovers.annotations.details" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-4" data-enablement = "hovers.enabled && hovers.annotations.enabled"
disabled>
< input id = "hovers.annotations.details" name = "hovers.annotations.details" type = "checkbox" disabled / >
< label for = "hovers.annotations.details" > Show Git blame details< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested2" data-enablement = "hovers.enabled && hovers.annotations.enabled" disabled >
< input id = "hovers.annotations.changes" name = "hovers.annotations.changes" type = "checkbox" > < / input >
< div class = "settings-group__setting nowrap ml-4" data-enablement = "hovers.enabled && hovers.annotations.enabled"
disabled>
< input id = "hovers.annotations.changes" name = "hovers.annotations.changes" type = "checkbox" disabled / >
< label for = "hovers.annotations.changes" > Show Git changes (diff)< / label >
< / div >
< / div >
< / div >
< div class = "section__preview" >
<!-- <img class="image__preview" src="{{root}}/images/settings - hover.png"></img> -->
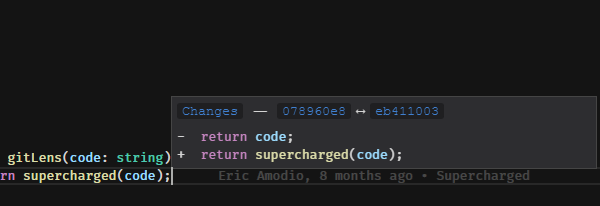
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled = false && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled && hovers.annotations.enabled =false && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-off-annotations.png" data-visibility = "hovers.enabled =false && hovers.annotations.enabled =false && hovers.annotations.details && hovers.annotations.changes"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations-details.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details && hovers.annotations.changes =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/hovers-annotations-changes.png" data-visibility = "hovers.enabled && hovers.annotations.enabled && hovers.annotations.details =false && hovers.annotations.changes"
/>
< / div >
< / div >
< / section >
@ -246,11 +320,11 @@
< / div >
< div class = "section__settings" >
< div class = "settings-group" >
< div class = "settings-group__setting" >
< input id = "statusBar.enabled" name = "statusBar.enabled" type = "checkbox" class="p"> >< /span>< / input >
< div class = "settings-group__setting nowrap " >
< input id = "statusBar.enabled" name = "statusBar.enabled" type = "checkbox" / >
< label for = "statusBar.enabled" > Show a Git blame annotation for the current line in the status bar< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "statusBar.enabled" disabled >
< div class = "settings-group__setting ml-2 " data-enablement = "statusBar.enabled" disabled >
< label for = "statusBar.alignment" > Position the annotation on the < / label >
< select id = "statusBar.alignment" name = "statusBar.alignment" disabled >
< option value = "left" > left side< / option >
@ -258,7 +332,7 @@
< / select >
< label for = "statusBar.alignment" > of the status bar< / label >
< / div >
< div class = "settings-group__setting settings-group__setting--nested " data-enablement = "statusBar.enabled" disabled >
< div class = "settings-group__setting ml-2 " data-enablement = "statusBar.enabled" disabled >
< label for = "statusBar.command" > Clicking on the status bar item will < / label >
< select id = "statusBar.command" name = "statusBar.command" disabled >
< option value = "gitlens.toggleFileBlame" > toggle file blame annotations< / option >
@ -273,14 +347,17 @@
< / div >
< / div >
< div class = "section__preview" >
< img class = "image__preview hidden" src = "{{root}}/images/settings-status-bar-off.png" data-visibility = "statusBar.enabled =false" > < / img >
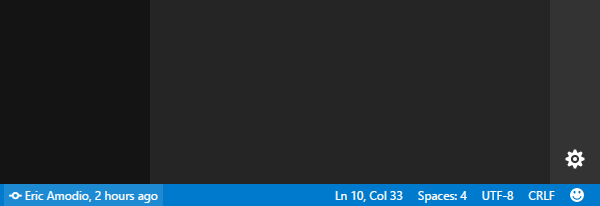
< img class = "image__preview hidden" src = "{{root}}/images/settings-status-bar-left.png" data-visibility = "statusBar.enabled && statusBar.alignment =left" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings-status-bar-right.png" data-visibility = "statusBar.enabled && statusBar.alignment =right" > < / img >
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-off.png" data-visibility = "statusBar.enabled =false"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-left.png" data-visibility = "statusBar.enabled && statusBar.alignment =left"
/>
< img class = "image__preview hidden" src = "{{root}}/images/settings/status-bar-right.png" data-visibility = "statusBar.enabled && statusBar.alignment =right"
/>
< / div >
< p class = "settings-group__hint" >
< i class = "icon icon--lg icon__info" > < / i >
Use the
< a class = "command" title = "Run C ommand" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
< a class = "command" title = "Run c ommand" href = "command:gitlens.toggleLineBlame" class = "command" > GitLens: Toggle Line Blame Annotations< / a > command to override this setting for the current
window
< / p >
< / div >
@ -301,7 +378,7 @@
< select id = "keymap" name = "keymap" >
< option value = "standard" > the default set of< / option >
< option value = "chorded" > a chorded set of< / option >
< option value = "none" > no < / option >
< option value = "none" > a custom set of < / option >
< / select >
< label for = "keymap" > keyboard shortcuts< / label >
< span class = "label__hint hidden" data-visibility = "keymap =standard" >
@ -357,7 +434,7 @@
< li >
< a href = "https://twitter.com/eamodio" > Follow me on Twitter< / a >
< / li >
<!-- <li><a href="https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens #review - details ">Become a Patron</a></li> -->
<!-- <li><a href="#">Become a Patron</a></li> -->
< li >
< a href = "http://amod.io" > Hire me< / a >
< / li >