Browse Source
Updates walkthroughs
- adds new images to premium feature sections - fixes side bar view images to be side-by-side - in the last step of the getting started walkthrough, add image and a button that links to the premium feature walkthrough - updates the old settings.png image with a new version - adds a new image of the quick setup - adds a note about worktrees not working on the webmain
No known key found for this signature in database
GPG Key ID: DBD8135F2247131A
13 changed files with 22 additions and 33 deletions
Unified View
Diff Options
-
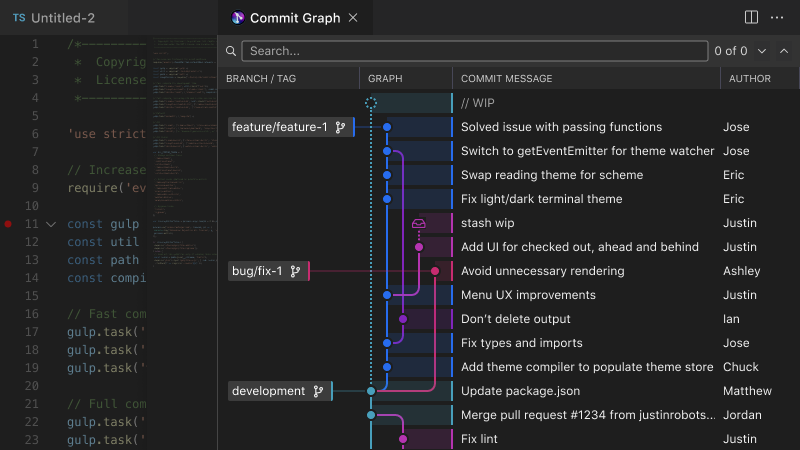
BINimages/docs/coming-soon-commit-graph.png
-
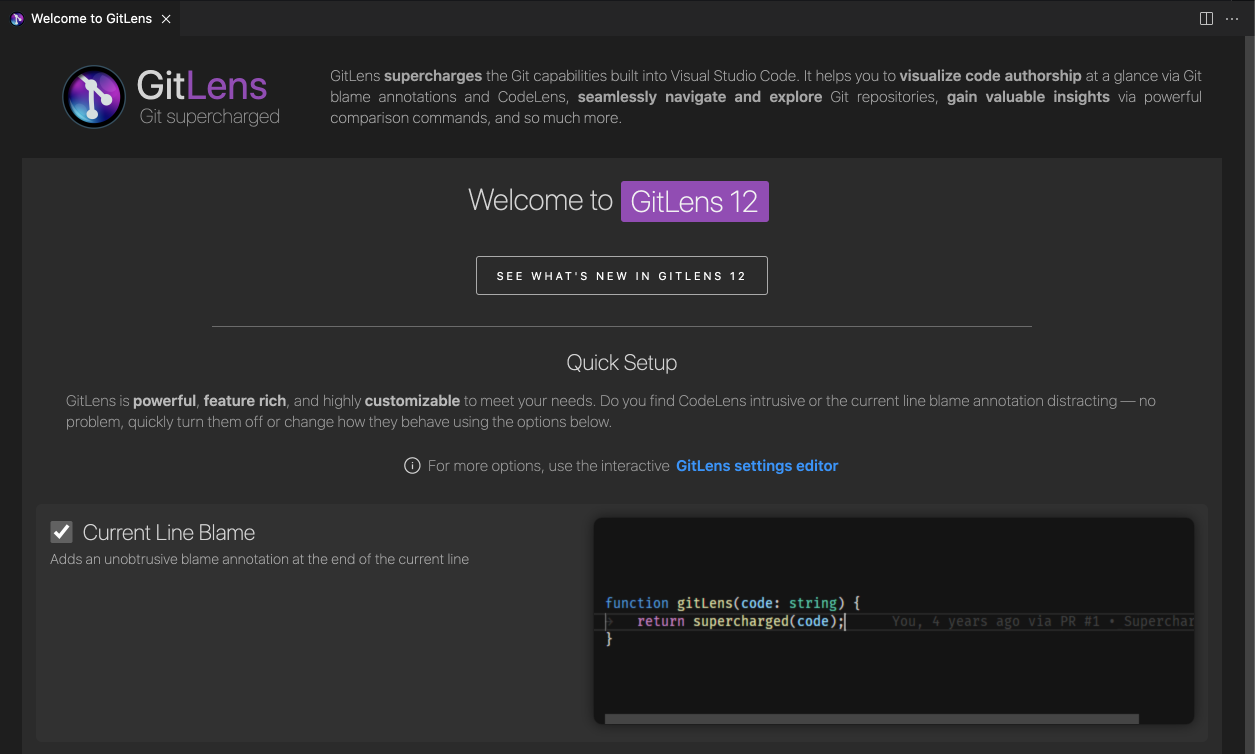
BINimages/docs/quick-setup.png
-
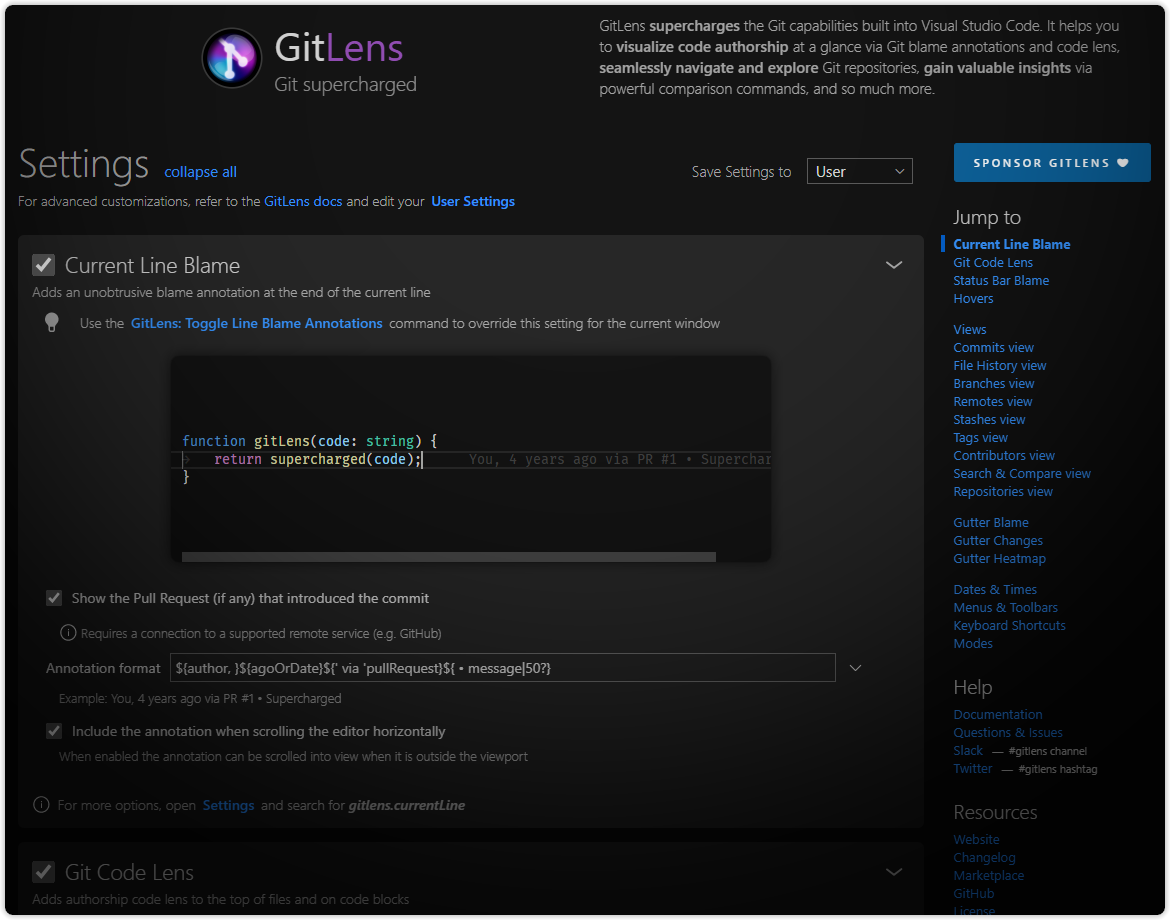
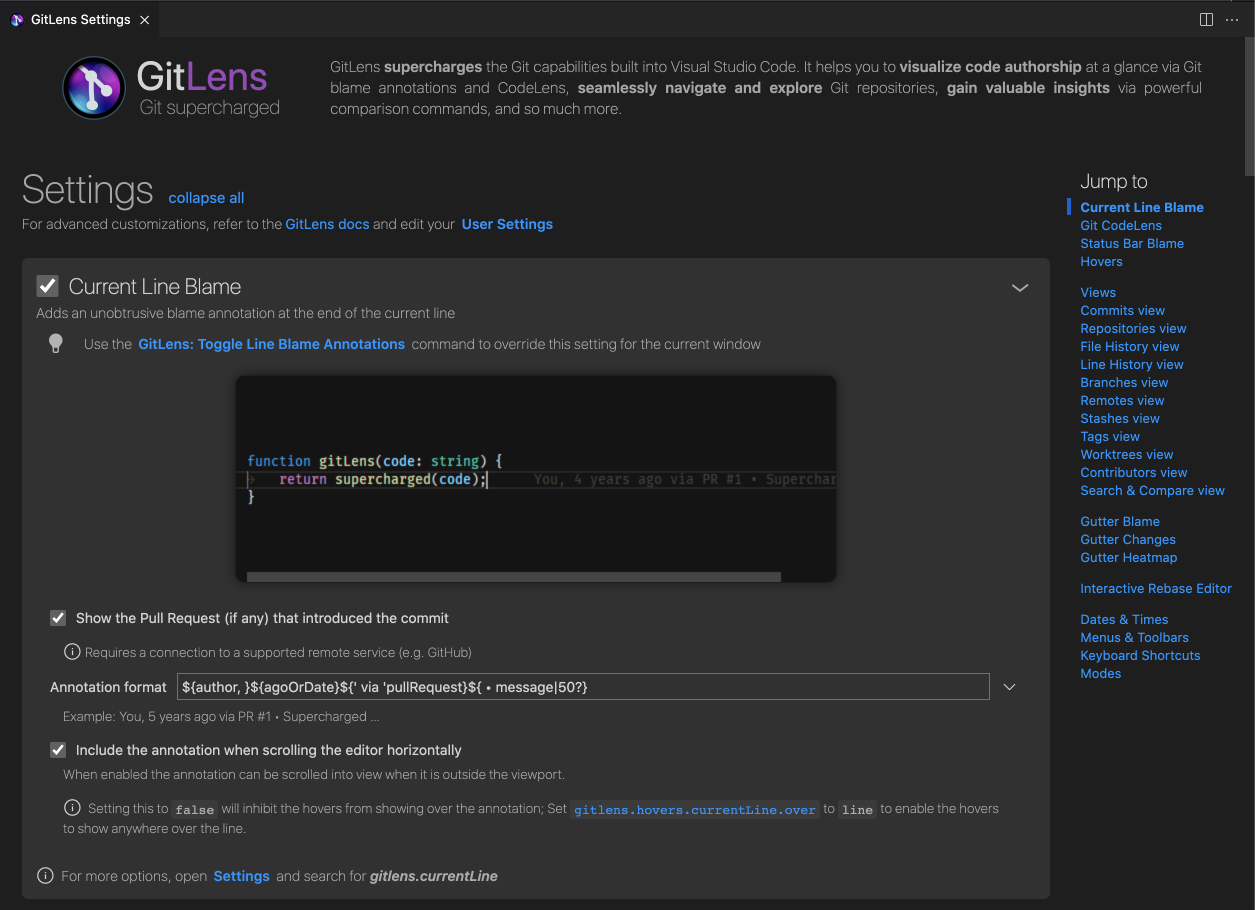
BINimages/docs/settings.png
-
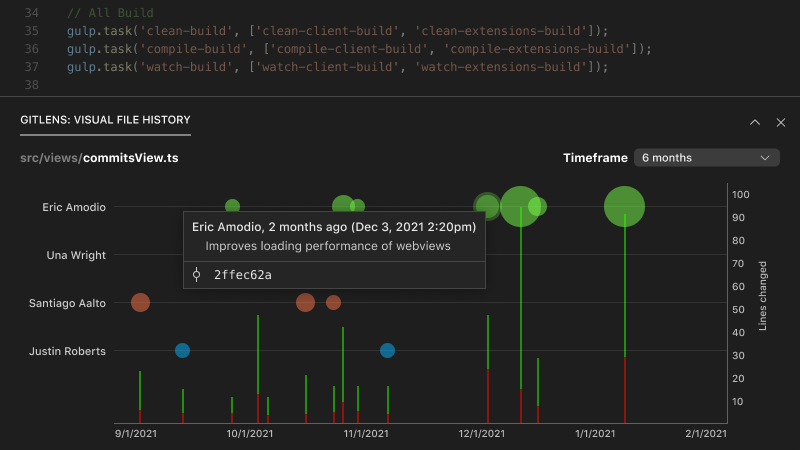
BINimages/docs/visual-file-history-hover.png
-
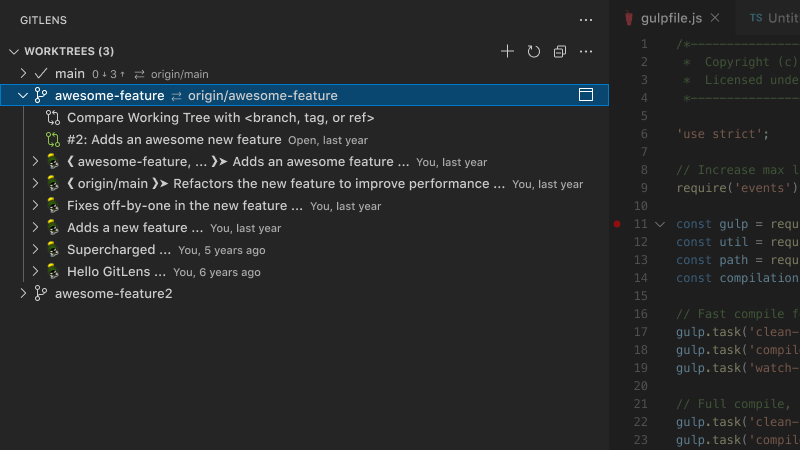
BINimages/docs/worktrees-view.png
-
+5 -5package.json
-
+1 -2walkthroughs/getting-started/1-setup.md
-
+3 -0walkthroughs/getting-started/12-premium-features.md
-
+4 -14walkthroughs/getting-started/7-git-side-bar-views.md
-
+0 -4walkthroughs/premium-features/1-intro.md
-
+3 -2walkthroughs/premium-features/2-worktrees.md
-
+3 -2walkthroughs/premium-features/3-visual-file-history.md
-
+3 -4walkthroughs/premium-features/4-coming-soon.md
BIN
images/docs/coming-soon-commit-graph.png
View File
BIN
images/docs/quick-setup.png
View File
BIN
images/docs/settings.png
View File
BIN
images/docs/visual-file-history-hover.png
View File
BIN
images/docs/worktrees-view.png
View File
+ 5
- 5
package.json
View File
+ 1
- 2
walkthroughs/getting-started/1-setup.md
View File
+ 3
- 0
walkthroughs/getting-started/12-premium-features.md
View File
| @ -0,0 +1,3 @@ | |||||
| <p align="center"> | |||||
| <img src="../../images/docs/visual-file-history-hover.png" alt="Visual File History View"/> | |||||
| </p> | |||||
+ 4
- 14
walkthroughs/getting-started/7-git-side-bar-views.md
View File
| @ -1,14 +1,4 @@ | |||||
| <div style="display:flex; flex-direction:row;"> | |||||
| <div> | |||||
| <span>GitLens Side Bar Views</span> | |||||
| <div> | |||||
| <img src="../../images/docs/views-layout-gitlens.png" alt="GitLens Side Bar Views" style="max-width: 100%;" /> | |||||
| </div> | |||||
| </div> | |||||
| <div> | |||||
| <span>Source Control Side Bar Views</span> | |||||
| <div> | |||||
| <img src="../../images/docs/views-layout-scm.png" alt="Source Control Side Bar Views" style="max-width: 100%;" /> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <p float="left"> | |||||
| <img src="../../images/docs/views-layout-gitlens.png" alt="GitLens Side Bar Views" width="45%" /> | |||||
| <img src="../../images/docs/views-layout-scm.png" alt="Source Control Side Bar Views" width="45%" /> | |||||
| </p> | |||||
+ 0
- 4
walkthroughs/premium-features/1-intro.md
View File
| @ -1,4 +0,0 @@ | |||||
| - Introduce concept of premium features (home/learn more page) | |||||
| - public vs private repos | |||||
| - link to learn more | |||||
| - button to try premium features in left? | |||||
+ 3
- 2
walkthroughs/premium-features/2-worktrees.md
View File
| @ -1,2 +1,3 @@ | |||||
| - show worktree image | |||||
| - benefits of working with worktrees | |||||
| <p align="center"> | |||||
| <img src="../../images/docs/worktrees-view.png" alt="Worktrees View in Side Bar"/> | |||||
| </p> | |||||
+ 3
- 2
walkthroughs/premium-features/3-visual-file-history.md
View File
| @ -1,2 +1,3 @@ | |||||
| - image | |||||
| - benefits of visualizing file history | |||||
| <p align="center"> | |||||
| <img src="../../images/docs/visual-file-history-hover.png" alt="Visual File History View"/> | |||||
| </p> | |||||
+ 3
- 4
walkthroughs/premium-features/4-coming-soon.md
View File
| @ -1,4 +1,3 @@ | |||||
| - github enterprise | |||||
| - gitlab self-managed | |||||
| - gk graph | |||||
| - team features | |||||
| <p align="center"> | |||||
| <img src="../../images/docs/coming-soon-commit-graph.png" alt="Worktrees View in Side Bar"/> | |||||
| </p> | |||||