diff --git a/README.md b/README.md
index eb54957..7692fa1 100644
--- a/README.md
+++ b/README.md
@@ -347,10 +347,10 @@ The repositories view provides the following features,
- **Stashes** — lists the stashed changes in the repository
- An inline toolbar provides quick access to the _Stash All Changes_, and _Apply Stash Changes_ commands
- - Provides the name of each set of stashed changes, the date, and an indicator (+x ~x -x) of the changes
- - An inline toolbar provides quick access to the _Compare with HEAD_ (`alt-click` for _Compare with Working Tree_), _Apply Stashed Changes_, and _Delete Stashed Changes_ commands
- - A context menu provides access to more common stashed changes commands
- - Each stashed changes expands to list the set of stashed files, complete with status indicators for adds, changes, renames, and deletes
+ - Provides the name of each stash, the date, and an indicator (+x ~x -x) of the changes
+ - An inline toolbar provides quick access to the _Compare with HEAD_ (`alt-click` for _Compare with Working Tree_), _Apply Stash_, and _Delete Stash_ commands
+ - A context menu provides access to more common stash commands
+ - Each stash expands to list the set of stashed files, complete with status indicators for adds, changes, renames, and deletes
- An inline toolbar provides quick access to the _Open File_, and _Open File on Remote_ (if available) commands
- A context menu provides access to more common file revision commands
@@ -568,17 +568,17 @@ The compare view provides the following features,
- If you are ahead of the upstream, an entry will be shown with the number of commits ahead. Choosing it will show a limited **branch history quick pick menu** containing just the commits ahead of the upstream
- If you are behind the upstream, an entry will be shown with the number of commits behind. Choosing it will show a limited **branch history quick pick menu** containing just the commits behind the upstream
- Quickly see all working changes, both staged and unstaged, complete with status indicators for adds, changes, renames, and deletes
- - Provides entries to _Show Stashed Changes_, _Open Changed Files_, and _Close Unchanged Files_
+ - Provides entries to _Show Stashes_, _Open Changed Files_, and _Close Unchanged Files_
- Use the `alt+right arrow` shortcut on an entry to execute it without closing the quick pick menu, if possible — commands that open windows outside of VS Code will still close the quick pick menu unless [`"gitlens.advanced.quickPick.closeOnFocusOut": false`](#advanced-settings- 'Jump to Advanced settings') is set
- Use the `alt+right arrow` shortcut on a file entry in the `Staged Files` or `Unstaged Files` sections to preview the comparison of the working file with the previous revision
#### Stashes
-  +
+ 
-- Adds a _Show Stashed Changes_ command (`gitlens.showQuickStashList`) to show a **stashed changes quick pick menu** for exploring your repository stash history
+- Adds a _Show Stashes_ command (`gitlens.showQuickStashList`) to show a **stashes quick pick menu** for exploring your repository stash history
- Provides additional entries to _Stash All Changes_
- Navigate back to the previous quick pick menu via `alt+left arrow`, if available
@@ -592,15 +592,15 @@ The compare view provides the following features,
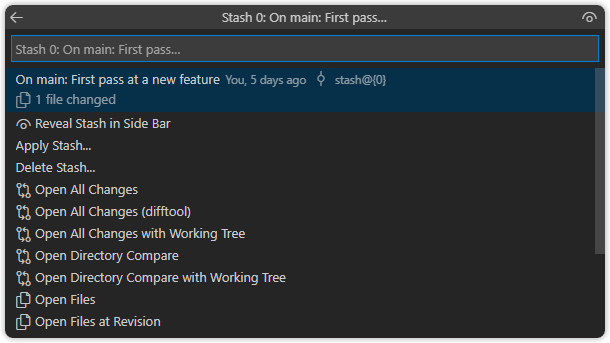
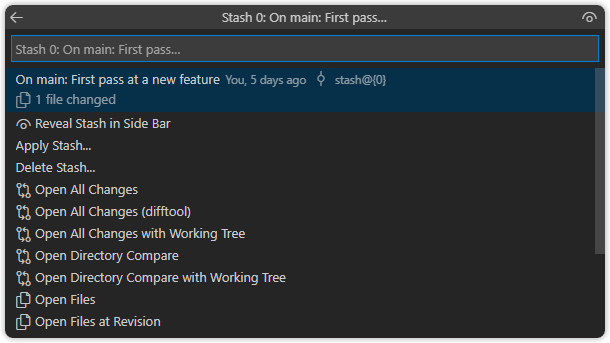
 -- Stashed changes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
+- Stashes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
- Quickly see the set of files changed in the stash, complete with status indicators for adds, changes, renames, and deletes
- - Provides additional entries to _Apply Stashed Changes_ (requires confirmation), _Delete Stashed Changes_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
+ - Provides additional entries to _Apply Stash_ (requires confirmation), _Delete Stash_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
- Navigate back to the previous quick pick menu via `alt+left arrow`, if available
- Use the `alt+right arrow` shortcut on an entry to execute it without closing the quick pick menu, if possible — commands that open windows outside of VS Code will still close the quick pick menu unless [`"gitlens.advanced.quickPick.closeOnFocusOut": false`](#advanced-settings- 'Jump to Advanced settings') is set
- Use the `alt+right arrow` shortcut on a file entry in the `Changed Files` section to preview the comparison of the current revision with the previous one
-- Adds an _Apply Stashed Changes_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
+- Adds an _Apply Stash_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
---
@@ -846,8 +846,8 @@ See also [View Settings](#view-settings- 'Jump to the View settings')
| `gitlens.views.showRelativeDateMarkers` | Specifies whether to show relative date markers (_Less than a week ago_, _Over a week ago_, _Over a month ago_, etc) on revision (commit) histories in the views |
| `gitlens.views.stashFileFormat` | Specifies the format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.stashFileDescriptionFormat` | Specifies the description format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
-| `gitlens.views.stashFormat` | Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
-| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashFormat` | Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
| `gitlens.views.statusFileFormat` | Specifies the format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.statusFileDescriptionFormat` | Specifies the description format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
diff --git a/package.json b/package.json
index d64930b..5a70da3 100644
--- a/package.json
+++ b/package.json
@@ -1651,13 +1651,13 @@
"gitlens.views.stashFormat": {
"type": "string",
"default": "${message}",
- "markdownDescription": "Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.stashDescriptionFormat": {
"type": "string",
"default": "${changes • }${agoOrDate}",
- "markdownDescription": "Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.statusFileFormat": {
@@ -2208,7 +2208,7 @@
},
{
"command": "gitlens.showQuickStashList",
- "title": "Show Stashed Changes",
+ "title": "Show Stashes",
"category": "GitLens"
},
{
@@ -2323,7 +2323,7 @@
},
{
"command": "gitlens.stashApply",
- "title": "Apply Stashed Changes",
+ "title": "Apply Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-stash-pop.svg",
@@ -2332,7 +2332,7 @@
},
{
"command": "gitlens.stashDelete",
- "title": "Delete Stashed Changes",
+ "title": "Delete Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-delete.svg",
diff --git a/src/commands/git/stash.ts b/src/commands/git/stash.ts
index 5e74d59..4b6709a 100644
--- a/src/commands/git/stash.ts
+++ b/src/commands/git/stash.ts
@@ -269,7 +269,7 @@ export class StashGitCommand extends QuickCommandBase {
}`,
placeholder:
stash === undefined
- ? `${state.repo.formattedName} has no stashed changes`
+ ? `${state.repo.formattedName} has no stashes`
: 'Choose a stash to apply to your working tree',
matchOnDetail: true,
items:
@@ -374,7 +374,7 @@ export class StashGitCommand extends QuickCommandBase {
}`,
placeholder:
stash === undefined
- ? `${state.repo.formattedName} has no stashed changes`
+ ? `${state.repo.formattedName} has no stashes`
: 'Choose a stash to delete',
matchOnDetail: true,
items:
diff --git a/src/commands/showQuickStashList.ts b/src/commands/showQuickStashList.ts
index 447d84b..aff99df 100644
--- a/src/commands/showQuickStashList.ts
+++ b/src/commands/showQuickStashList.ts
@@ -24,7 +24,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
const repoPath = await getRepoPathOrActiveOrPrompt(
uri,
editor,
- `Show stashed changes for which repository${GlyphChars.Ellipsis}`
+ `Show stashes for which repository${GlyphChars.Ellipsis}`
);
if (!repoPath) return undefined;
@@ -32,7 +32,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
try {
const stash = await Container.git.getStashList(repoPath);
- if (stash === undefined) return window.showWarningMessage('Unable to show stashed changes');
+ if (stash === undefined) return window.showWarningMessage('Unable to show stashes');
if (progressCancellation.token.isCancellationRequested) return undefined;
@@ -43,7 +43,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
const currentCommand = new CommandQuickPickItem(
{
label: `go back ${GlyphChars.ArrowBack}`,
- description: 'to stashed changes'
+ description: 'to stashes'
},
Commands.ShowQuickStashList,
[uri, currentCommandArgs]
@@ -69,7 +69,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
}
catch (ex) {
Logger.error(ex, 'ShowQuickStashListCommand');
- return Messages.showGenericErrorMessage('Unable to show stashed changes');
+ return Messages.showGenericErrorMessage('Unable to show stashes');
}
finally {
progressCancellation.cancel();
diff --git a/src/quickpicks/commitQuickPick.ts b/src/quickpicks/commitQuickPick.ts
index 4491a68..6c9c593 100644
--- a/src/quickpicks/commitQuickPick.ts
+++ b/src/quickpicks/commitQuickPick.ts
@@ -259,7 +259,7 @@ export class CommitQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(git-pull-request) Apply Stashed Changes',
+ label: '$(git-pull-request) Apply Stash',
description: `${commit.getShortMessage()}`
},
Commands.StashApply,
@@ -276,7 +276,7 @@ export class CommitQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(x) Delete Stashed Changes',
+ label: '$(x) Delete Stash',
description: `${commit.getShortMessage()}`
},
Commands.StashDelete,
diff --git a/src/quickpicks/commonQuickPicks.ts b/src/quickpicks/commonQuickPicks.ts
index 756f96f..bb923ed 100644
--- a/src/quickpicks/commonQuickPicks.ts
+++ b/src/quickpicks/commonQuickPicks.ts
@@ -106,7 +106,7 @@ export class ShowCommitInViewQuickPickItem extends CommandQuickPickItem {
public readonly commit: GitLogCommit,
item: QuickPickItem = {
label: '$(eye) Show in View',
- description: `shows the ${commit.isStash ? 'stashed changes' : 'commit'} in the Search Commits view`
+ description: `shows the ${commit.isStash ? 'stash' : 'commit'} in the Search Commits view`
}
) {
super(item, undefined, undefined);
diff --git a/src/quickpicks/repoStatusQuickPick.ts b/src/quickpicks/repoStatusQuickPick.ts
index 2541253..1ae1ee0 100644
--- a/src/quickpicks/repoStatusQuickPick.ts
+++ b/src/quickpicks/repoStatusQuickPick.ts
@@ -340,7 +340,7 @@ export class RepoStatusQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(inbox) Show Stashed Changes',
+ label: '$(inbox) Show Stashes',
description: 'shows stashed changes in the repository'
},
Commands.ShowQuickStashList,
diff --git a/src/quickpicks/stashListQuickPick.ts b/src/quickpicks/stashListQuickPick.ts
index 9e1b434..b684a26 100644
--- a/src/quickpicks/stashListQuickPick.ts
+++ b/src/quickpicks/stashListQuickPick.ts
@@ -13,8 +13,8 @@ export class StashListQuickPick {
static showProgress(mode: 'list' | 'apply') {
const message =
mode === 'apply'
- ? `Apply stashed changes to your working tree${GlyphChars.Ellipsis}`
- : `stashed changes ${GlyphChars.Dash} search by message, filename, or commit id`;
+ ? `Apply stash to your working tree${GlyphChars.Ellipsis}`
+ : `stashes ${GlyphChars.Dash} search by message, filename, or commit id`;
return showQuickPickProgress(message, {
left: KeyNoopCommand,
',': KeyNoopCommand,
@@ -65,8 +65,8 @@ export class StashListQuickPick {
matchOnDescription: true,
placeHolder:
mode === 'apply'
- ? `Apply stashed changes to your working tree${GlyphChars.Ellipsis}`
- : `stashed changes ${GlyphChars.Dash} search by message, filename, or commit id`,
+ ? `Apply stash to your working tree${GlyphChars.Ellipsis}`
+ : `stashes ${GlyphChars.Dash} search by message, filename, or commit id`,
ignoreFocusOut: getQuickPickIgnoreFocusOut()
// onDidSelectItem: (item: QuickPickItem) => {
// scope.setKeyCommand('right', item);
diff --git a/src/views/nodes/reflogRecordNode.ts b/src/views/nodes/reflogRecordNode.ts
index e2b8940..bbe8490 100644
--- a/src/views/nodes/reflogRecordNode.ts
+++ b/src/views/nodes/reflogRecordNode.ts
@@ -31,7 +31,7 @@ export class ReflogRecordNode extends ViewNode implements Pageabl
maxCount: this.maxCount !== undefined ? this.maxCount : this.view.config.defaultItemLimit,
ref: range
});
- if (log === undefined) return [new MessageNode(this.view, this, 'No commits')];
+ if (log === undefined) return [new MessageNode(this.view, this, 'No commits could be found.')];
const children: (CommitNode | ShowMoreNode)[] = [
...Iterables.map(log.commits.values(), c => new CommitNode(this.view, this, c))
diff --git a/src/views/nodes/stashesNode.ts b/src/views/nodes/stashesNode.ts
index e4daec5..cf7c992 100644
--- a/src/views/nodes/stashesNode.ts
+++ b/src/views/nodes/stashesNode.ts
@@ -19,7 +19,7 @@ export class StashesNode extends ViewNode {
async getChildren(): Promise {
const stash = await this.repo.getStashList();
- if (stash === undefined) return [new MessageNode(this.view, this, 'No stashed changes.')];
+ if (stash === undefined) return [new MessageNode(this.view, this, 'No stashes could be found.')];
return [...Iterables.map(stash.commits.values(), c => new StashNode(this.view, this, c))];
}
-- Stashed changes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
+- Stashes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
- Quickly see the set of files changed in the stash, complete with status indicators for adds, changes, renames, and deletes
- - Provides additional entries to _Apply Stashed Changes_ (requires confirmation), _Delete Stashed Changes_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
+ - Provides additional entries to _Apply Stash_ (requires confirmation), _Delete Stash_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
- Navigate back to the previous quick pick menu via `alt+left arrow`, if available
- Use the `alt+right arrow` shortcut on an entry to execute it without closing the quick pick menu, if possible — commands that open windows outside of VS Code will still close the quick pick menu unless [`"gitlens.advanced.quickPick.closeOnFocusOut": false`](#advanced-settings- 'Jump to Advanced settings') is set
- Use the `alt+right arrow` shortcut on a file entry in the `Changed Files` section to preview the comparison of the current revision with the previous one
-- Adds an _Apply Stashed Changes_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
+- Adds an _Apply Stash_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
---
@@ -846,8 +846,8 @@ See also [View Settings](#view-settings- 'Jump to the View settings')
| `gitlens.views.showRelativeDateMarkers` | Specifies whether to show relative date markers (_Less than a week ago_, _Over a week ago_, _Over a month ago_, etc) on revision (commit) histories in the views |
| `gitlens.views.stashFileFormat` | Specifies the format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.stashFileDescriptionFormat` | Specifies the description format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
-| `gitlens.views.stashFormat` | Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
-| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashFormat` | Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
| `gitlens.views.statusFileFormat` | Specifies the format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.statusFileDescriptionFormat` | Specifies the description format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
diff --git a/package.json b/package.json
index d64930b..5a70da3 100644
--- a/package.json
+++ b/package.json
@@ -1651,13 +1651,13 @@
"gitlens.views.stashFormat": {
"type": "string",
"default": "${message}",
- "markdownDescription": "Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.stashDescriptionFormat": {
"type": "string",
"default": "${changes • }${agoOrDate}",
- "markdownDescription": "Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.statusFileFormat": {
@@ -2208,7 +2208,7 @@
},
{
"command": "gitlens.showQuickStashList",
- "title": "Show Stashed Changes",
+ "title": "Show Stashes",
"category": "GitLens"
},
{
@@ -2323,7 +2323,7 @@
},
{
"command": "gitlens.stashApply",
- "title": "Apply Stashed Changes",
+ "title": "Apply Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-stash-pop.svg",
@@ -2332,7 +2332,7 @@
},
{
"command": "gitlens.stashDelete",
- "title": "Delete Stashed Changes",
+ "title": "Delete Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-delete.svg",
diff --git a/src/commands/git/stash.ts b/src/commands/git/stash.ts
index 5e74d59..4b6709a 100644
--- a/src/commands/git/stash.ts
+++ b/src/commands/git/stash.ts
@@ -269,7 +269,7 @@ export class StashGitCommand extends QuickCommandBase {
}`,
placeholder:
stash === undefined
- ? `${state.repo.formattedName} has no stashed changes`
+ ? `${state.repo.formattedName} has no stashes`
: 'Choose a stash to apply to your working tree',
matchOnDetail: true,
items:
@@ -374,7 +374,7 @@ export class StashGitCommand extends QuickCommandBase {
}`,
placeholder:
stash === undefined
- ? `${state.repo.formattedName} has no stashed changes`
+ ? `${state.repo.formattedName} has no stashes`
: 'Choose a stash to delete',
matchOnDetail: true,
items:
diff --git a/src/commands/showQuickStashList.ts b/src/commands/showQuickStashList.ts
index 447d84b..aff99df 100644
--- a/src/commands/showQuickStashList.ts
+++ b/src/commands/showQuickStashList.ts
@@ -24,7 +24,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
const repoPath = await getRepoPathOrActiveOrPrompt(
uri,
editor,
- `Show stashed changes for which repository${GlyphChars.Ellipsis}`
+ `Show stashes for which repository${GlyphChars.Ellipsis}`
);
if (!repoPath) return undefined;
@@ -32,7 +32,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
try {
const stash = await Container.git.getStashList(repoPath);
- if (stash === undefined) return window.showWarningMessage('Unable to show stashed changes');
+ if (stash === undefined) return window.showWarningMessage('Unable to show stashes');
if (progressCancellation.token.isCancellationRequested) return undefined;
@@ -43,7 +43,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
const currentCommand = new CommandQuickPickItem(
{
label: `go back ${GlyphChars.ArrowBack}`,
- description: 'to stashed changes'
+ description: 'to stashes'
},
Commands.ShowQuickStashList,
[uri, currentCommandArgs]
@@ -69,7 +69,7 @@ export class ShowQuickStashListCommand extends ActiveEditorCachedCommand {
}
catch (ex) {
Logger.error(ex, 'ShowQuickStashListCommand');
- return Messages.showGenericErrorMessage('Unable to show stashed changes');
+ return Messages.showGenericErrorMessage('Unable to show stashes');
}
finally {
progressCancellation.cancel();
diff --git a/src/quickpicks/commitQuickPick.ts b/src/quickpicks/commitQuickPick.ts
index 4491a68..6c9c593 100644
--- a/src/quickpicks/commitQuickPick.ts
+++ b/src/quickpicks/commitQuickPick.ts
@@ -259,7 +259,7 @@ export class CommitQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(git-pull-request) Apply Stashed Changes',
+ label: '$(git-pull-request) Apply Stash',
description: `${commit.getShortMessage()}`
},
Commands.StashApply,
@@ -276,7 +276,7 @@ export class CommitQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(x) Delete Stashed Changes',
+ label: '$(x) Delete Stash',
description: `${commit.getShortMessage()}`
},
Commands.StashDelete,
diff --git a/src/quickpicks/commonQuickPicks.ts b/src/quickpicks/commonQuickPicks.ts
index 756f96f..bb923ed 100644
--- a/src/quickpicks/commonQuickPicks.ts
+++ b/src/quickpicks/commonQuickPicks.ts
@@ -106,7 +106,7 @@ export class ShowCommitInViewQuickPickItem extends CommandQuickPickItem {
public readonly commit: GitLogCommit,
item: QuickPickItem = {
label: '$(eye) Show in View',
- description: `shows the ${commit.isStash ? 'stashed changes' : 'commit'} in the Search Commits view`
+ description: `shows the ${commit.isStash ? 'stash' : 'commit'} in the Search Commits view`
}
) {
super(item, undefined, undefined);
diff --git a/src/quickpicks/repoStatusQuickPick.ts b/src/quickpicks/repoStatusQuickPick.ts
index 2541253..1ae1ee0 100644
--- a/src/quickpicks/repoStatusQuickPick.ts
+++ b/src/quickpicks/repoStatusQuickPick.ts
@@ -340,7 +340,7 @@ export class RepoStatusQuickPick {
0,
new CommandQuickPickItem(
{
- label: '$(inbox) Show Stashed Changes',
+ label: '$(inbox) Show Stashes',
description: 'shows stashed changes in the repository'
},
Commands.ShowQuickStashList,
diff --git a/src/quickpicks/stashListQuickPick.ts b/src/quickpicks/stashListQuickPick.ts
index 9e1b434..b684a26 100644
--- a/src/quickpicks/stashListQuickPick.ts
+++ b/src/quickpicks/stashListQuickPick.ts
@@ -13,8 +13,8 @@ export class StashListQuickPick {
static showProgress(mode: 'list' | 'apply') {
const message =
mode === 'apply'
- ? `Apply stashed changes to your working tree${GlyphChars.Ellipsis}`
- : `stashed changes ${GlyphChars.Dash} search by message, filename, or commit id`;
+ ? `Apply stash to your working tree${GlyphChars.Ellipsis}`
+ : `stashes ${GlyphChars.Dash} search by message, filename, or commit id`;
return showQuickPickProgress(message, {
left: KeyNoopCommand,
',': KeyNoopCommand,
@@ -65,8 +65,8 @@ export class StashListQuickPick {
matchOnDescription: true,
placeHolder:
mode === 'apply'
- ? `Apply stashed changes to your working tree${GlyphChars.Ellipsis}`
- : `stashed changes ${GlyphChars.Dash} search by message, filename, or commit id`,
+ ? `Apply stash to your working tree${GlyphChars.Ellipsis}`
+ : `stashes ${GlyphChars.Dash} search by message, filename, or commit id`,
ignoreFocusOut: getQuickPickIgnoreFocusOut()
// onDidSelectItem: (item: QuickPickItem) => {
// scope.setKeyCommand('right', item);
diff --git a/src/views/nodes/reflogRecordNode.ts b/src/views/nodes/reflogRecordNode.ts
index e2b8940..bbe8490 100644
--- a/src/views/nodes/reflogRecordNode.ts
+++ b/src/views/nodes/reflogRecordNode.ts
@@ -31,7 +31,7 @@ export class ReflogRecordNode extends ViewNode implements Pageabl
maxCount: this.maxCount !== undefined ? this.maxCount : this.view.config.defaultItemLimit,
ref: range
});
- if (log === undefined) return [new MessageNode(this.view, this, 'No commits')];
+ if (log === undefined) return [new MessageNode(this.view, this, 'No commits could be found.')];
const children: (CommitNode | ShowMoreNode)[] = [
...Iterables.map(log.commits.values(), c => new CommitNode(this.view, this, c))
diff --git a/src/views/nodes/stashesNode.ts b/src/views/nodes/stashesNode.ts
index e4daec5..cf7c992 100644
--- a/src/views/nodes/stashesNode.ts
+++ b/src/views/nodes/stashesNode.ts
@@ -19,7 +19,7 @@ export class StashesNode extends ViewNode {
async getChildren(): Promise {
const stash = await this.repo.getStashList();
- if (stash === undefined) return [new MessageNode(this.view, this, 'No stashed changes.')];
+ if (stash === undefined) return [new MessageNode(this.view, this, 'No stashes could be found.')];
return [...Iterables.map(stash.commits.values(), c => new StashNode(this.view, this, c))];
}
 +
+ 
 +
+ 
 -- Stashed changes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
+- Stashes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
- Quickly see the set of files changed in the stash, complete with status indicators for adds, changes, renames, and deletes
- - Provides additional entries to _Apply Stashed Changes_ (requires confirmation), _Delete Stashed Changes_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
+ - Provides additional entries to _Apply Stash_ (requires confirmation), _Delete Stash_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
- Navigate back to the previous quick pick menu via `alt+left arrow`, if available
- Use the `alt+right arrow` shortcut on an entry to execute it without closing the quick pick menu, if possible — commands that open windows outside of VS Code will still close the quick pick menu unless [`"gitlens.advanced.quickPick.closeOnFocusOut": false`](#advanced-settings- 'Jump to Advanced settings') is set
- Use the `alt+right arrow` shortcut on a file entry in the `Changed Files` section to preview the comparison of the current revision with the previous one
-- Adds an _Apply Stashed Changes_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
+- Adds an _Apply Stash_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
---
@@ -846,8 +846,8 @@ See also [View Settings](#view-settings- 'Jump to the View settings')
| `gitlens.views.showRelativeDateMarkers` | Specifies whether to show relative date markers (_Less than a week ago_, _Over a week ago_, _Over a month ago_, etc) on revision (commit) histories in the views |
| `gitlens.views.stashFileFormat` | Specifies the format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.stashFileDescriptionFormat` | Specifies the description format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
-| `gitlens.views.stashFormat` | Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
-| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashFormat` | Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
| `gitlens.views.statusFileFormat` | Specifies the format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.statusFileDescriptionFormat` | Specifies the description format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
diff --git a/package.json b/package.json
index d64930b..5a70da3 100644
--- a/package.json
+++ b/package.json
@@ -1651,13 +1651,13 @@
"gitlens.views.stashFormat": {
"type": "string",
"default": "${message}",
- "markdownDescription": "Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.stashDescriptionFormat": {
"type": "string",
"default": "${changes • }${agoOrDate}",
- "markdownDescription": "Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.statusFileFormat": {
@@ -2208,7 +2208,7 @@
},
{
"command": "gitlens.showQuickStashList",
- "title": "Show Stashed Changes",
+ "title": "Show Stashes",
"category": "GitLens"
},
{
@@ -2323,7 +2323,7 @@
},
{
"command": "gitlens.stashApply",
- "title": "Apply Stashed Changes",
+ "title": "Apply Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-stash-pop.svg",
@@ -2332,7 +2332,7 @@
},
{
"command": "gitlens.stashDelete",
- "title": "Delete Stashed Changes",
+ "title": "Delete Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-delete.svg",
diff --git a/src/commands/git/stash.ts b/src/commands/git/stash.ts
index 5e74d59..4b6709a 100644
--- a/src/commands/git/stash.ts
+++ b/src/commands/git/stash.ts
@@ -269,7 +269,7 @@ export class StashGitCommand extends QuickCommandBase
-- Stashed changes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
+- Stashes show a **stash details quick pick menu** which is very similar to the **commit details quick pick menu** above
- Quickly see the set of files changed in the stash, complete with status indicators for adds, changes, renames, and deletes
- - Provides additional entries to _Apply Stashed Changes_ (requires confirmation), _Delete Stashed Changes_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
+ - Provides additional entries to _Apply Stash_ (requires confirmation), _Delete Stash_ (requires confirmation), _Open Files_, _Open Revisions_, _Open Directory Compare with Previous Revision_, _Open Directory Compare with Working Tree_, _Copy Commit Message to Clipboard_
- Navigate back to the previous quick pick menu via `alt+left arrow`, if available
- Use the `alt+right arrow` shortcut on an entry to execute it without closing the quick pick menu, if possible — commands that open windows outside of VS Code will still close the quick pick menu unless [`"gitlens.advanced.quickPick.closeOnFocusOut": false`](#advanced-settings- 'Jump to Advanced settings') is set
- Use the `alt+right arrow` shortcut on a file entry in the `Changed Files` section to preview the comparison of the current revision with the previous one
-- Adds an _Apply Stashed Changes_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
+- Adds an _Apply Stash_ command (`gitlens.stashApply`) to chose a stash entry to apply to the working tree from a quick pick menu
---
@@ -846,8 +846,8 @@ See also [View Settings](#view-settings- 'Jump to the View settings')
| `gitlens.views.showRelativeDateMarkers` | Specifies whether to show relative date markers (_Less than a week ago_, _Over a week ago_, _Over a month ago_, etc) on revision (commit) histories in the views |
| `gitlens.views.stashFileFormat` | Specifies the format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.stashFileDescriptionFormat` | Specifies the description format of a stashed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
-| `gitlens.views.stashFormat` | Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
-| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashFormat` | Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
+| `gitlens.views.stashDescriptionFormat` | Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs |
| `gitlens.views.statusFileFormat` | Specifies the format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
| `gitlens.views.statusFileDescriptionFormat` | Specifies the description format of the status of a working or committed file in the views. See [_File Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#file-tokens) in the GitLens docs |
diff --git a/package.json b/package.json
index d64930b..5a70da3 100644
--- a/package.json
+++ b/package.json
@@ -1651,13 +1651,13 @@
"gitlens.views.stashFormat": {
"type": "string",
"default": "${message}",
- "markdownDescription": "Specifies the format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.stashDescriptionFormat": {
"type": "string",
"default": "${changes • }${agoOrDate}",
- "markdownDescription": "Specifies the description format of stashed changes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
+ "markdownDescription": "Specifies the description format of stashes in the views. See [_Commit Tokens_](https://github.com/eamodio/vscode-gitlens/wiki/Custom-Formatting#commit-tokens) in the GitLens docs",
"scope": "window"
},
"gitlens.views.statusFileFormat": {
@@ -2208,7 +2208,7 @@
},
{
"command": "gitlens.showQuickStashList",
- "title": "Show Stashed Changes",
+ "title": "Show Stashes",
"category": "GitLens"
},
{
@@ -2323,7 +2323,7 @@
},
{
"command": "gitlens.stashApply",
- "title": "Apply Stashed Changes",
+ "title": "Apply Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-stash-pop.svg",
@@ -2332,7 +2332,7 @@
},
{
"command": "gitlens.stashDelete",
- "title": "Delete Stashed Changes",
+ "title": "Delete Stash",
"category": "GitLens",
"icon": {
"dark": "images/dark/icon-delete.svg",
diff --git a/src/commands/git/stash.ts b/src/commands/git/stash.ts
index 5e74d59..4b6709a 100644
--- a/src/commands/git/stash.ts
+++ b/src/commands/git/stash.ts
@@ -269,7 +269,7 @@ export class StashGitCommand extends QuickCommandBase