23 değiştirilmiş dosya ile 481 ekleme ve 75 silme
Görünümü Böl
Diff Seçenekleri
-
+13 -0CHANGELOG.md
-
+21 -2README.md
-
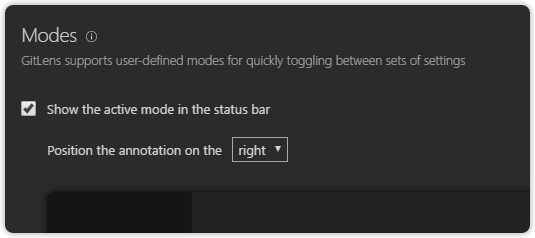
BINimages/cl-modes-settings.png
-
+123 -0package.json
-
+2 -3src/annotations/lineAnnotationController.ts
-
+2 -4src/annotations/lineHoverController.ts
-
+3 -3src/codeLensController.ts
-
+4 -0src/commands.ts
-
+4 -1src/commands/common.ts
-
+48 -0src/commands/switchMode.ts
-
+31 -1src/configuration.ts
-
+30 -2src/container.ts
-
+4 -10src/gitCodeLensProvider.ts
-
+40 -0src/quickPicks/modesQuickPick.ts
-
+1 -0src/quickPicks/quickPicks.ts
-
+63 -34src/statusBarController.ts
-
+22 -3src/ui/config.ts
-
BINsrc/ui/images/settings/modes-status-bar-left.png
-
BINsrc/ui/images/settings/modes-status-bar-right.png
-
+52 -0src/ui/settings/index.html
-
+12 -8src/views/historyExplorer.ts
-
+3 -2src/webviews/settingsEditor.ts
-
+3 -2src/webviews/webviewEditor.ts
+ 13
- 0
CHANGELOG.md
Dosyayı Görüntüle
+ 21
- 2
README.md
Dosyayı Görüntüle
BIN
images/cl-modes-settings.png
Dosyayı Görüntüle
+ 123
- 0
package.json
Dosyayı Görüntüle
+ 2
- 3
src/annotations/lineAnnotationController.ts
Dosyayı Görüntüle
+ 2
- 4
src/annotations/lineHoverController.ts
Dosyayı Görüntüle
+ 3
- 3
src/codeLensController.ts
Dosyayı Görüntüle
+ 4
- 0
src/commands.ts
Dosyayı Görüntüle
+ 4
- 1
src/commands/common.ts
Dosyayı Görüntüle
+ 48
- 0
src/commands/switchMode.ts
Dosyayı Görüntüle
| @ -0,0 +1,48 @@ | |||
| 'use strict'; | |||
| import { ConfigurationTarget } from 'vscode'; | |||
| import { Command, Commands } from './common'; | |||
| import { configuration } from '../configuration'; | |||
| import { Container } from '../container'; | |||
| import { ModesQuickPick } from '../quickPicks/quickPicks'; | |||
| export class SwitchModeCommand extends Command { | |||
| constructor() { | |||
| super(Commands.SwitchMode); | |||
| } | |||
| async execute() { | |||
| const pick = await ModesQuickPick.show(); | |||
| if (pick === undefined) return; | |||
| await configuration.update(configuration.name('mode')('active').value, pick.key, ConfigurationTarget.Global); | |||
| } | |||
| } | |||
| export class ToggleReviewModeCommand extends Command { | |||
| constructor() { | |||
| super(Commands.ToggleReviewMode); | |||
| } | |||
| async execute() { | |||
| if (!Object.keys(Container.config.modes).includes('review')) return; | |||
| const mode = Container.config.mode.active === 'review' ? undefined : 'review'; | |||
| await configuration.update(configuration.name('mode')('active').value, mode, ConfigurationTarget.Global); | |||
| } | |||
| } | |||
| export class ToggleZenModeCommand extends Command { | |||
| constructor() { | |||
| super(Commands.ToggleZenMode); | |||
| } | |||
| async execute() { | |||
| if (!Object.keys(Container.config.modes).includes('zen')) return; | |||
| const mode = Container.config.mode.active === 'zen' ? undefined : 'zen'; | |||
| await configuration.update(configuration.name('mode')('active').value, mode, ConfigurationTarget.Global); | |||
| } | |||
| } | |||
+ 31
- 1
src/configuration.ts
Dosyayı Görüntüle
+ 30
- 2
src/container.ts
Dosyayı Görüntüle
+ 4
- 10
src/gitCodeLensProvider.ts
Dosyayı Görüntüle
+ 40
- 0
src/quickPicks/modesQuickPick.ts
Dosyayı Görüntüle
| @ -0,0 +1,40 @@ | |||
| 'use strict'; | |||
| import { QuickPickItem, QuickPickOptions, window } from 'vscode'; | |||
| import { Container } from '../container'; | |||
| import { GlyphChars } from '../constants'; | |||
| export interface ModesQuickPickItem extends QuickPickItem { | |||
| key: string | undefined; | |||
| } | |||
| export class ModesQuickPick { | |||
| static async show(): Promise<ModesQuickPickItem | undefined> { | |||
| const modes = Object.keys(Container.config.modes); | |||
| if (modes.length === 0) return undefined; | |||
| const mode = Container.config.mode.active; | |||
| const items = modes.map(key => { | |||
| const modeCfg = Container.config.modes[key]; | |||
| return { | |||
| label: `${mode === key ? '$(check)\u00a0\u00a0' : '\u00a0\u00a0\u00a0\u00a0\u00a0'}${modeCfg.name} mode`, | |||
| description: modeCfg.description ? `\u00a0${GlyphChars.Dash}\u00a0 ${modeCfg.description}` : '', | |||
| key: key | |||
| } as ModesQuickPickItem; | |||
| }); | |||
| if (mode) { | |||
| items.splice(0, 0, { | |||
| label: `Exit ${Container.config.modes[mode].name} mode`, | |||
| key: undefined | |||
| } as ModesQuickPickItem); | |||
| } | |||
| const pick = await window.showQuickPick(items, { | |||
| placeHolder: 'select a GitLens mode to enter' | |||
| } as QuickPickOptions); | |||
| return pick; | |||
| } | |||
| } | |||