共有 9 個檔案被更改,包括 119 行新增 和 20 行删除
分割檢視
Diff Options
-
二進制.DS_Store
-
+72 -20Assignment2.md
-
二進制file/.DS_Store
-
二進制file/assignment2/.DS_Store
-
二進制file/assignment2/FoodTrucks.zip
-
+47 -0file/assignment2/index.html
-
二進制img/.DS_Store
-
二進制img/assignment2/.DS_Store
-
二進制img/assignment2/static-web-2.png
二進制
.DS_Store
查看文件
+ 72
- 20
Assignment2.md
查看文件
二進制
file/.DS_Store
查看文件
二進制
file/assignment2/.DS_Store
查看文件
二進制
file/assignment2/FoodTrucks.zip
查看文件
+ 47
- 0
file/assignment2/index.html
查看文件
| @ -0,0 +1,47 @@ | |||
| <!DOCTYPE html> | |||
| <html lang="en"> | |||
| <head> | |||
| <!-- Basic Page Needs | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <meta charset="utf-8"> | |||
| <title>Docker :)</title> | |||
| <meta name="description" content=""> | |||
| <meta name="author" content=""> | |||
| <!-- Mobile Specific Metas | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |||
| <!-- FONT | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <link href="//fonts.googleapis.com/css?family=Raleway:400,300,600" rel="stylesheet" type="text/css"> | |||
| <!-- CSS | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <link rel="stylesheet" href="../css/normalize.css"> | |||
| <link rel="stylesheet" href="../css/skeleton.css"> | |||
| <!-- Favicon | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <link rel="icon" type="image/png" href="../images/favicon.png"> | |||
| </head> | |||
| <body> | |||
| <!-- Primary Page Layout | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| <div class="container"> | |||
| <div class="row"> | |||
| <div class="one-half column" style="margin-top: 25%"> | |||
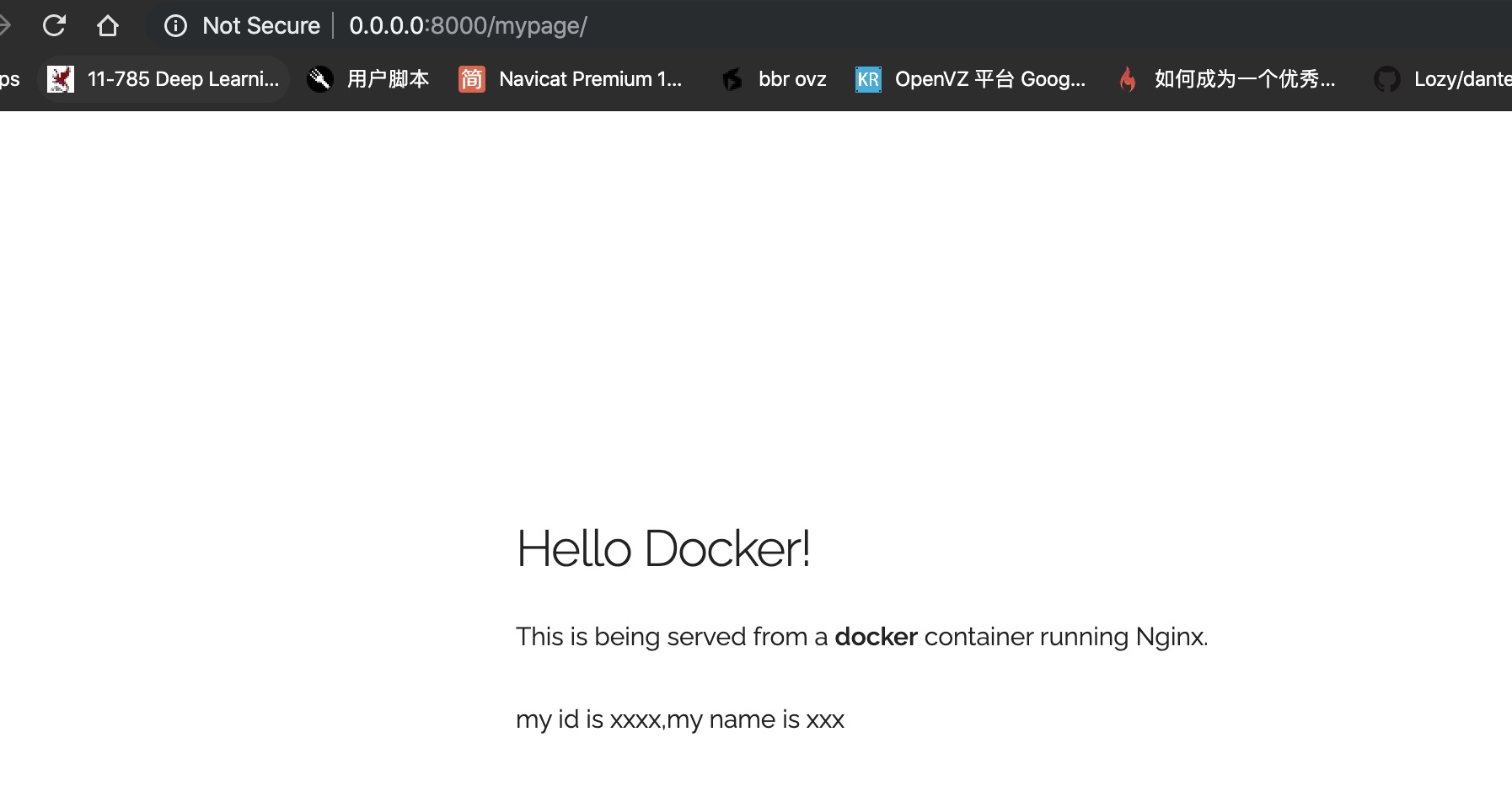
| <h4>Hello Docker!</h4> | |||
| <p>This is being served from a <strong>docker</strong> container running Nginx.</p> | |||
| <p>my id is xxxx,my name is xxx</p> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <!-- End Document | |||
| –––––––––––––––––––––––––––––––––––––––––––––––––– --> | |||
| </body> | |||
| </html> | |||