|
|
4 år sedan | ||
|---|---|---|---|
| .mvn/wrapper | 删除 | 4 år sedan | |
| src | 删除 | 4 år sedan | |
| .gitignore | 4 år sedan | ||
| Dockerfile | 4 år sedan | ||
| README.md | 4 år sedan | ||
| image-20210108231726208.png | 4 år sedan | ||
| image-20210108231944550.png | 4 år sedan | ||
| image-20210108232120541.png | 4 år sedan | ||
| image-20210108232255322.png | 4 år sedan | ||
| image-20210108232403810.png | 4 år sedan | ||
| image-20210108232529868.png | 4 år sedan | ||
| image-20210108232612889.png | 4 år sedan | ||
| image-20210109000921900.png | 4 år sedan | ||
| image-20210109001010687.png | 4 år sedan | ||
| image-20210109102502329.png | 4 år sedan | ||
| image-20210109103550442.png | 4 år sedan | ||
| mvnw | 4 år sedan | ||
| mvnw.cmd | 4 år sedan | ||
| pom.xml | 4 år sedan | ||
| table.sql | 4 år sedan | ||
README.md
快递代取系统
版权
用的是一个大佬放在github上的前端代码,但是我现在找不到是哪个了
如果侵权的话,请联系我:)
介绍
-
前后端分离
-
前端用jquery的ajax发送请求
-
后端使用springboot 提供json的api给前端
软件架构
软件架构说明
安装教程
- 先在mysql中跑一下table.sql文件,创建表
- 改一下src/main/resources/mybatis-config.xml(改一下db,还有密码)
- 用idea打开直接运行Application即可
使用说明
- 随便点就行
- xxxx
- xxxx
参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
开发日志
自定义Message码
错误码
-1 登录:用户名不存在
-2 登录:密码错误
-3 注册:用户名已存在
-4 检查session:用户还未登录
正确码
1 登录成功
2 注册成功
3 用户已经登录
自定义订单状态
0:未接单 unpick
1:已接单 pick
2:已送达 arrived
3:已完成 completed
4:已取消 canceled
5:已中止 terminated
后端接收ajax数据
2021/01/08
今天遇到了一个很坑爹的问题
jquery的ajax传给后端的数据springboot居然接收不到
servlet接收ajax
因为springboot本质上是基于servlet的,所以看一下servlet接收ajax是什么样子的
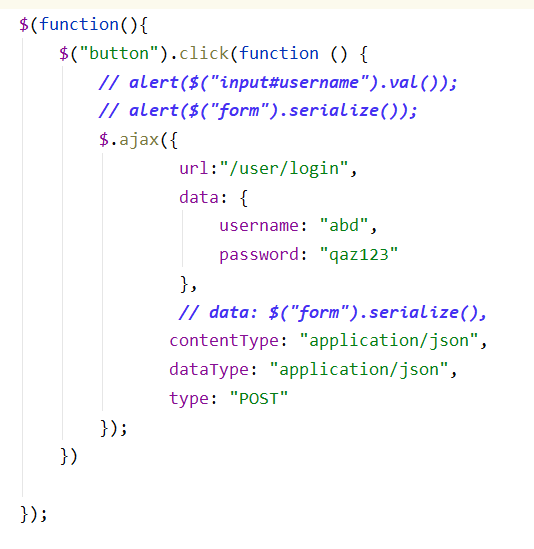
用ajax的前端代码如下:

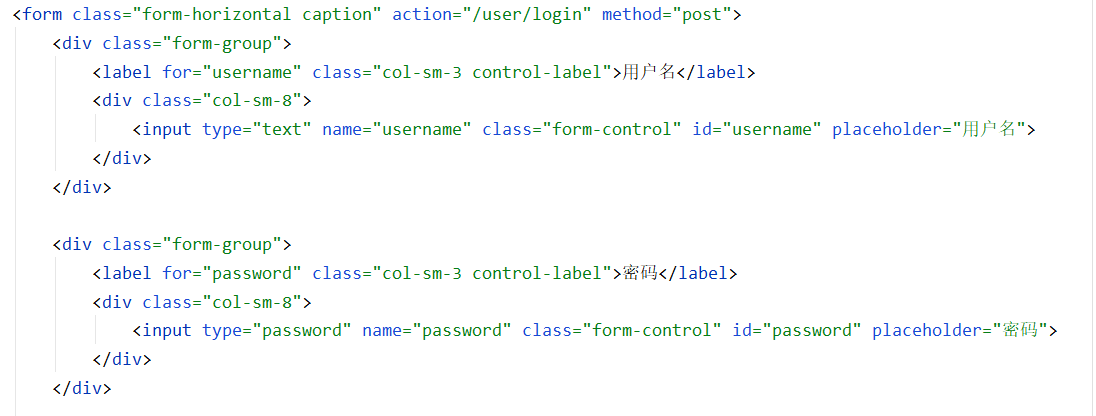
正常用表单提交的方法如下:
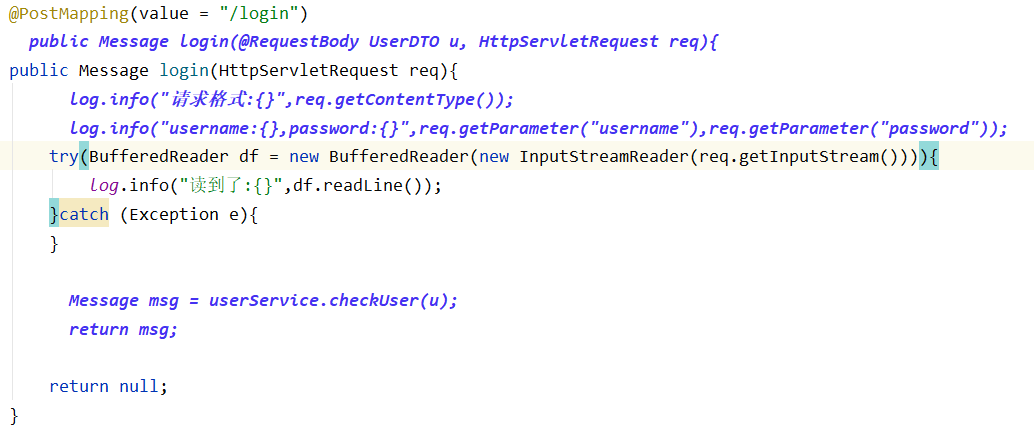
后端代码如下:
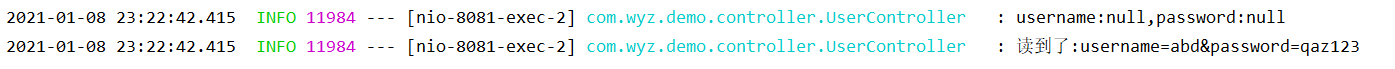
用ajax发数据,结果如下:(好像第二行最前面少了一个问号?不知道表单提交的有没有)
正常表单提交,结果如下:
第二行为null是因为流只能读取一次
修改以下后端代码,看看用表单提交的话InputStream是什么样的
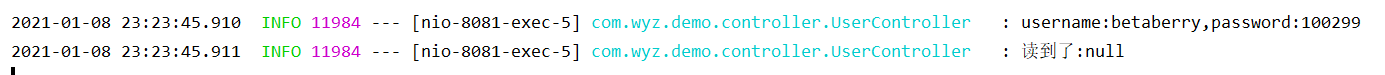
输出!
fuck!我一开始还以为是最前面少了个问号的关系,结果正常用表单提交最前面也是没有问号的
这个问题我没找到解决方法(似乎只能自己解析InputStream了?)
ajax那边不管data的数据有没有加上JSON.stringify()都不行
山穷水尽疑无路 ,柳暗花明又一村
我又回头搜了一下springboot和ajax,有了重大发现
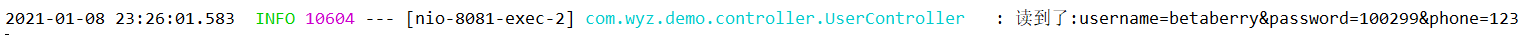
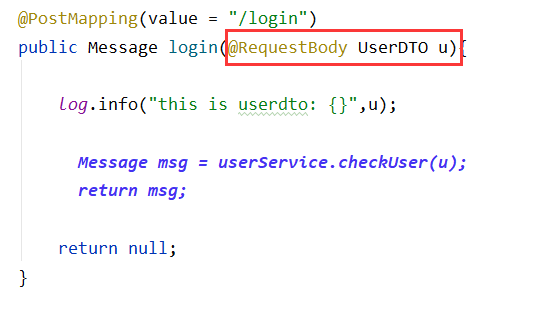
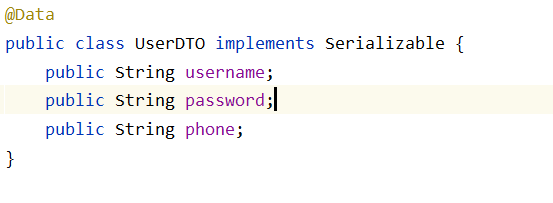
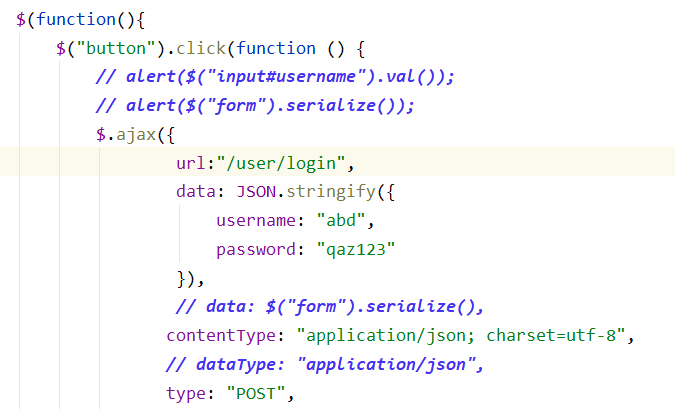
springboot接收ajax
==注意画红框的这个类,这个类是需要可序列化的!!!==
==前端传json时,需要加上JSON.Stringify==

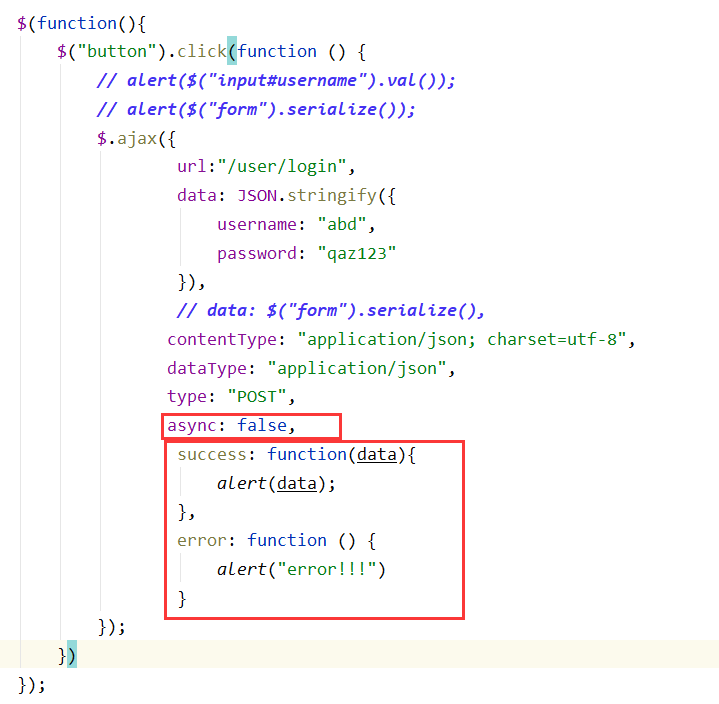
ajax获取后端返回的数据
又碰到一个坑。。。
按理说ajax这么写就行了,我还特意加了async:false来取消异步
结果前端执行的是error函数。。。
后来发现:
前端设置了希望后端发来的类型(dataType:"application/json")
但是后端没有设置返回类型
把dataType删了就行
mybatis一级缓存的禁用
因为mybatis有一级缓存,作同一个查询时,会复用上次的结果
自己通过cmd操作mysql(修改表中的数据),不会使缓存失效
只有通过mybatis修改数据,才会使一级缓存失效
所以怎么禁用一级缓存呢?
==配置文件==
mybatis:
configuration:
cache-enabled: false #禁用二级缓存
local-cache-scope: session #一级缓存指定为session级别
local-cache-scope: statement #一级缓存指定为statement级别, 相当于禁用一级缓存
==手动清除==
session.clearCache();